Trong quá trình thiết kế website, ngoài việc xây dựng bố cục, hình ảnh thì việc sử dụng font chữ trong thiết kế website như thế nào cũng là một cũng là một yếu tố vô cùng quan trọng cần chú ý. Rất ít người biết rằng font chữ có thể ảnh hưởng đến cảm xúc của người xem. Do đó, biết cách chọn font chữ cho website phù hợp vừa giúp đảm bảo tính thẩm mỹ mà còn tăng sự chuyên nghiệp, đáng tin cậy hơn cho website cũng như chính doanh nghiệp.
Trong bài viết sau đây, chúng tôi sẽ chia sẻ đến bạn một số nguyên tăc cơ bản khi sử dụng font chữ trong thiết kế website và các mẫu font chữ trong thiết kế website đẹp nhất hiện nay.
Một sô nguyên tắc khi sử dụng font chữ trong thiết kế website
Tính dễ đọc và dễ đọc
Mục đích chính của văn bản trên một trang web là truyền đạt thông tin. Chọn font chữ dễ đọc và đảm bảo rằng văn bản vẫn dễ đọc trên các thiết bị và kích thước màn hình khác nhau. Tránh các font chữ quá trang trí hoặc phức tạp có thể cản trở khả năng đọc.
Hệ thống phân cấp
Thiết lập hệ thống phân cấp rõ ràng bằng cách sử dụng các kiểu font chữ khác nhau (chẳng hạn như in đậm, in nghiêng và các kích cỡ khác nhau) để phân biệt giữa các tiêu đề, tiêu đề phụ và văn bản nội dung. Điều này giúp người dùng nhanh chóng hiểu được cấu trúc và tầm quan trọng của nội dung.
Tính nhất quán
Sử dụng một bộ font chữ trong thiết kế website nhất quán trên toàn bộ site của bạn để tạo giao diện thống nhất và chuyên nghiệp. Giới hạn số lượng kiểu font chữ ở mức hai hoặc ba (một cho tiêu đề và một cho văn bản nội dung) để duy trì một thiết kế gắn kết.

Độ tương phản
Chọn font chữ trong thiết kế website có kiểu tương phản để phân biệt giữa tiêu đề và nội dung. Ví dụ: ghép nối font chữ sans-serif với font chữ serif có thể tạo ra độ tương phản cân bằng giúp nâng cao khả năng đọc và sự thú vị về mặt hình ảnh.
Thiết kế đáp ứng
Đảm bảo rằng các font chữ được chọn phản hồi nhanh và thích ứng tốt với các kích thước màn hình khác nhau. Kiểm tra trang web của bạn trên nhiều thiết bị khác nhau để đảm bảo font chữ vẫn dễ đọc và đẹp mắt.
Font chữ an toàn cho web so với font chữ tùy chỉnh
Mặc dù font chữ tùy chỉnh có thể tăng thêm tính độc đáo cho thiết kế của bạn, hãy cân nhắc sử dụng font chữ an toàn cho web (font chữ có sẵn rộng rãi trên các thiết bị và trình duyệt khác nhau) để tránh các vấn đề tương thích. Nếu sử dụng font chữ tùy chỉnh, hãy đảm bảo bao gồm các tùy chọn dự phòng cho những người dùng có thể chưa cài đặt font chữ cụ thể.
Tốc độ tải
font chữ tùy chỉnh có thể ảnh hưởng đến tốc độ tải trang. Tối ưu hóa font chữ trong thiết kế website của bạn để giảm thiểu tác động của chúng đến hiệu suất. Hãy cân nhắc sử dụng các tập hợp font chữ con hoặc sử dụng các kỹ thuật như tải trước font chữ để cải thiện thời gian tải.
Khoảng trắng và khoảng cách dòng
Khoảng trắng và khoảng cách dòng thích hợp góp phần dễ đọc. Đảm bảo có đủ khoảng trống giữa các dòng (chiều cao dòng) và xung quanh các khối văn bản để tránh tình trạng quá tải và giúp nội dung dễ hiểu hơn.
Cân nhắc về văn hóa và thương hiệu
Font chữ bạn chọn phải phù hợp với mục đích, tông màu và đối tượng mục tiêu của trang web. Các font chữ trong thiết kế website khác nhau có thể gợi lên những cảm xúc và nhận thức khác nhau, vì vậy hãy đảm bảo các lựa chọn font chữ trong thiết kế website của bạn phù hợp với nhận dạng thương hiệu của bạn.
Khả năng tiếp cận
Khả năng tiếp cận là rất quan trọng. Chọn font chữ trong thiết kế website mà người dùng có khả năng thị giác khác nhau có thể truy cập được. Tránh các kết hợp có độ tương phản thấp và cung cấp các tùy chọn để người dùng điều chỉnh kích thước font chữ nếu cần.
Kiểm tra
Trước khi hoàn tất các lựa chọn font chữ, hãy kiểm tra chúng trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo hiển thị nhất quán và dễ đọc. Hãy cân nhắc việc tìm kiếm phản hồi từ người khác để đảm bảo lựa chọn font chữ của bạn có hiệu quả.
Sử dụng Trọng lượng font chữ
Sử dụng các trọng lượng font chữ khác nhau (chẳng hạn như thông thường, đậm, nhạt) để tạo điểm nhấn và phân cấp trong văn bản. Điều này có thể giúp hướng sự chú ý của người dùng đến thông tin quan trọng.
Việc sử dụng font chữ như thế nào còn tùy thuộc vào mục tiêu cụ thể của trang web, nội dung của trang web và đối tượng mục tiêu của bạn. Tạo ra sự cân bằng phù hợp giữa tính sáng tạo và khả năng sử dụng là chìa khóa để sử dụng thành công font chữ trong thiết kế web.
Tham khảo thêm:
Ý Nghĩa Của Màu Sắc Trong Thiết Kế Website
Phân loại các font chữ trong thiết kế website
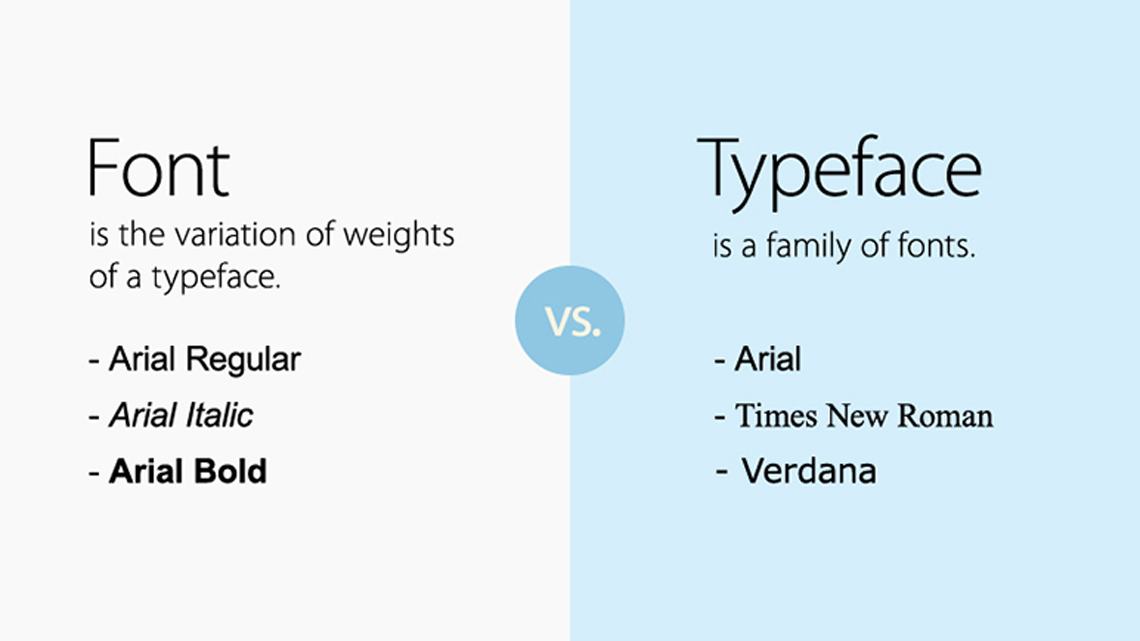
1. Phân biệt được font và typeface
Font chữ là một bộ ký tự gồm các chữ cái, dấu câu, số và các ký tự đặc biệt khác có hình dạng, định dạng và kích thước xác định. Ví dụ Roboto và bold là 2 khái niệm font hoàn toàn khác nhau. Có thể hiểu đơn giản, font chính là một bộ các chữ cái thuộc 1 typeface nào đó với những hình dạng và định dạng riêng.

Typeface hay kiểu chữ, font-family, là gia đình của các kiểu chữ cái có chung thiết kế. Mỗi typeface sẽ tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ cái, số, dấu câu, biểu tượng,…. Nói chung lại, typeface là sự bao trùm của nhiều loại font, có định nghĩa rộng lớn hơn và không bị giới hạn về kích thước, hình dạng.
2. Các loại Font chữ
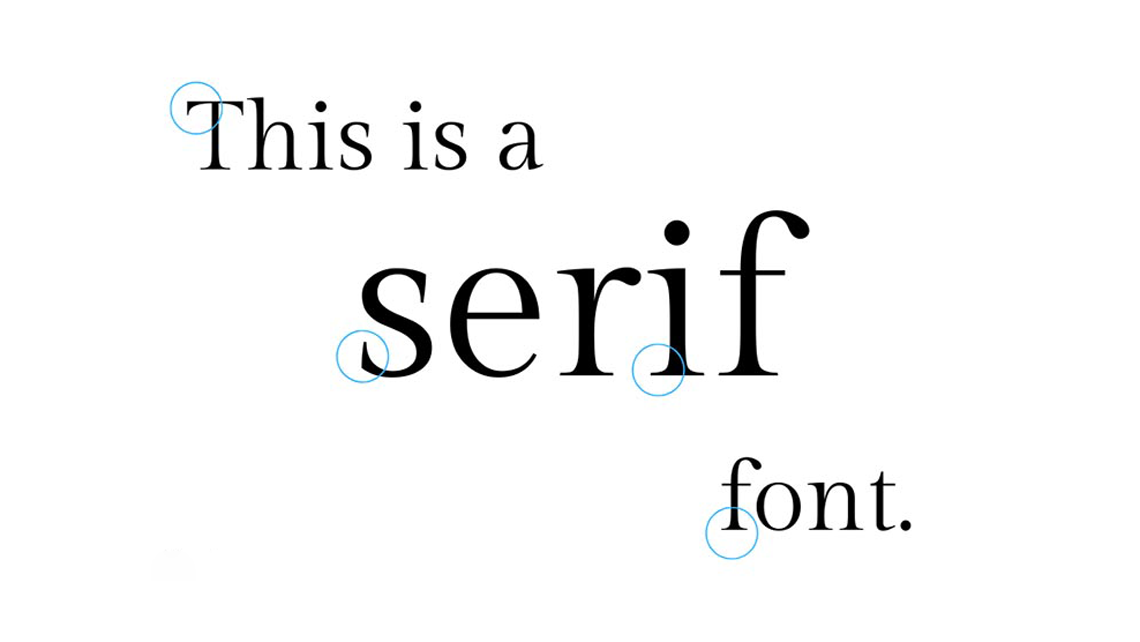
1.2.1 Serif
Serif là loại font chữ có chân, là font chữ có nét gạch ở đầu hoặc dưới dân một số ký tự. Serif là font chữ thường gặp trong các văn bản phổ thông do có tính dễ đọc.

1.2.2 Sans serif
Sans serif là font chữ không chân, ngược lại với font Serif thì nó sẽ không có nét gạch trên đầu và dưới chân ở một số ký tự. Loại font này thường dùng làm chữ màn hình vì trông nhỏ gọn, hiện đại và đơn giản.

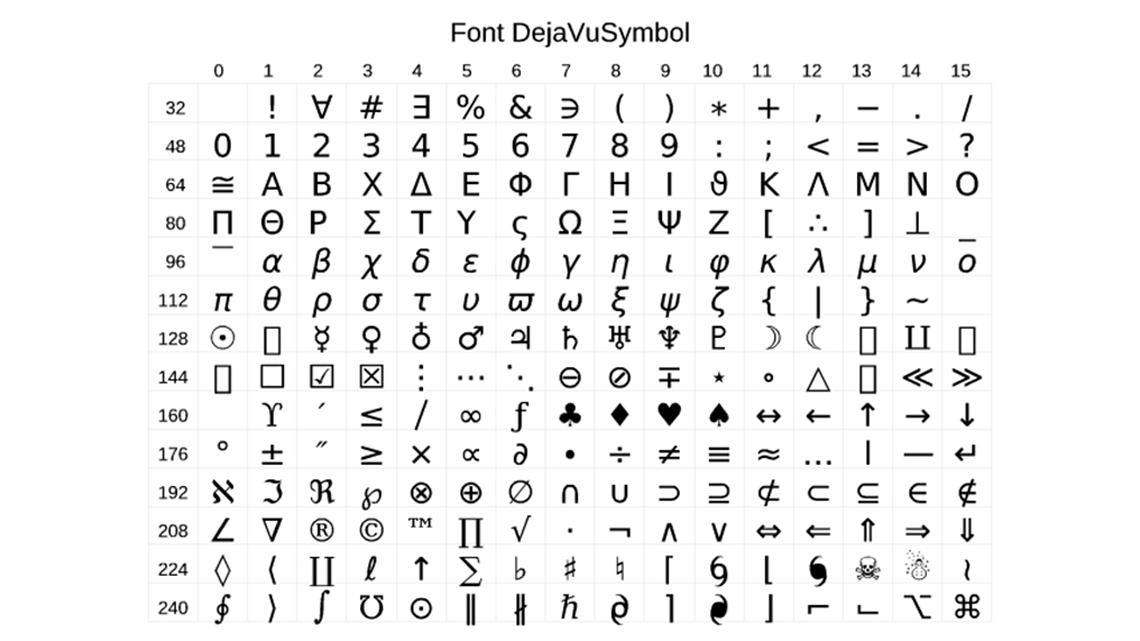
1.2.3 Symbol
Symbol là font chữ gồm các ký tự, biểu tượng đặc biệt, thường dùng để trang trí, minh họa, tượng trưng.

1.2.4 Display
Display là các font hiện đại có hình dáng riêng, thiết kế đặc biệt. Loại font này thường dùng trong trang trí, poster, làm biển quảng cáo,….

1.2.5 Script
Script là phông chữ dạng như chữ viết tay, thường có nét nối dài hoa mỹ, có thể nghiêng. Loại font này thường dùng cho các mẫu quảng cáo hiện đại, làm hình ảnh với những mục đích khác nhau.

Gợi ý 10 font chữ chuẩn trong thiết kế website
Nếu bạn đang phân vân chưa biết nên chọn font chữ nào khi thiết kế website, hãy tham khảo những gợi ý từ NATECH sau đây. Chúng đều là những font chữ việt hóa cực chuẩn cho website và đang được sử dụng rộng rãi nhất.
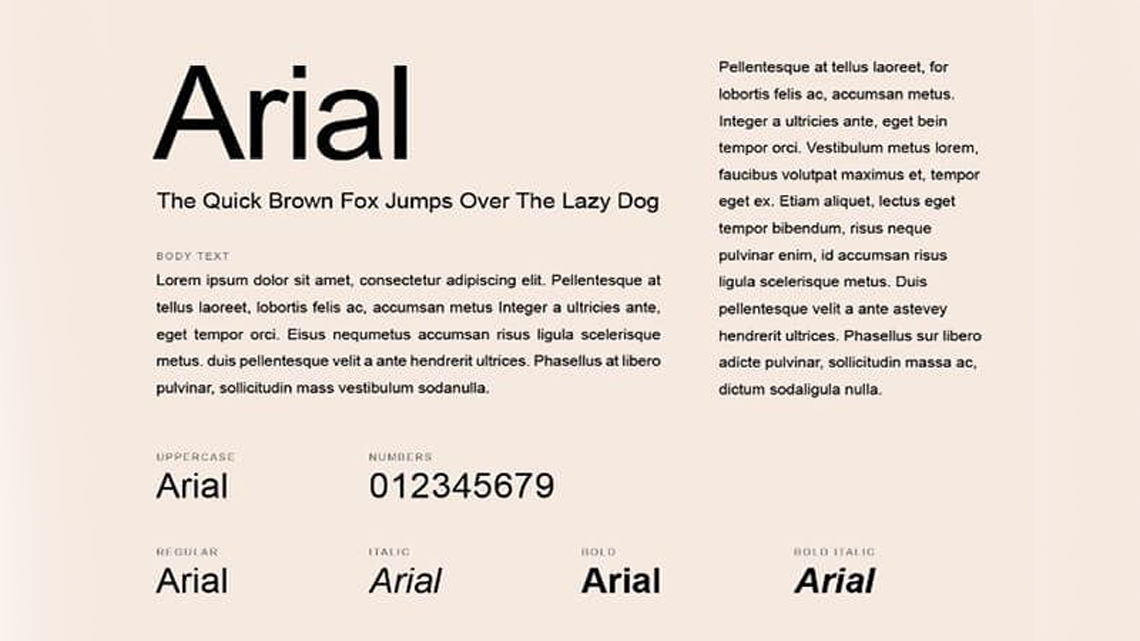
Arial
Đây là font chữ trong thiết kế website được sử dụng phổ biến. Nó được ưu tiên bởi sự đơn giản và rất dễ nhìn. Trên Windows, nó còn được sử dụng để thay thế những font chữ khác.

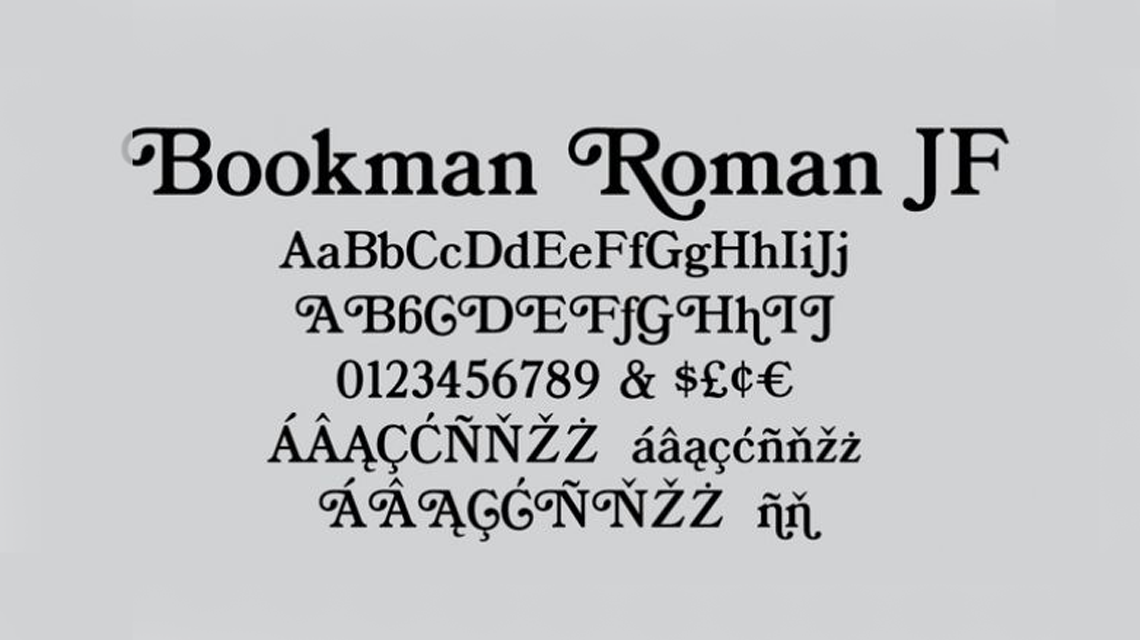
Bookman
Đây là lựa chọn xuất sắc nếu bạn đang tìm kiếm cho mình một font chữ trong thiết kế website chuyên dụng để sử dụng cho tiêu đề. Nó mang lại khả năng đọc dễ dàng ngay cả khi sử dụng ở một kích thước nhỏ.

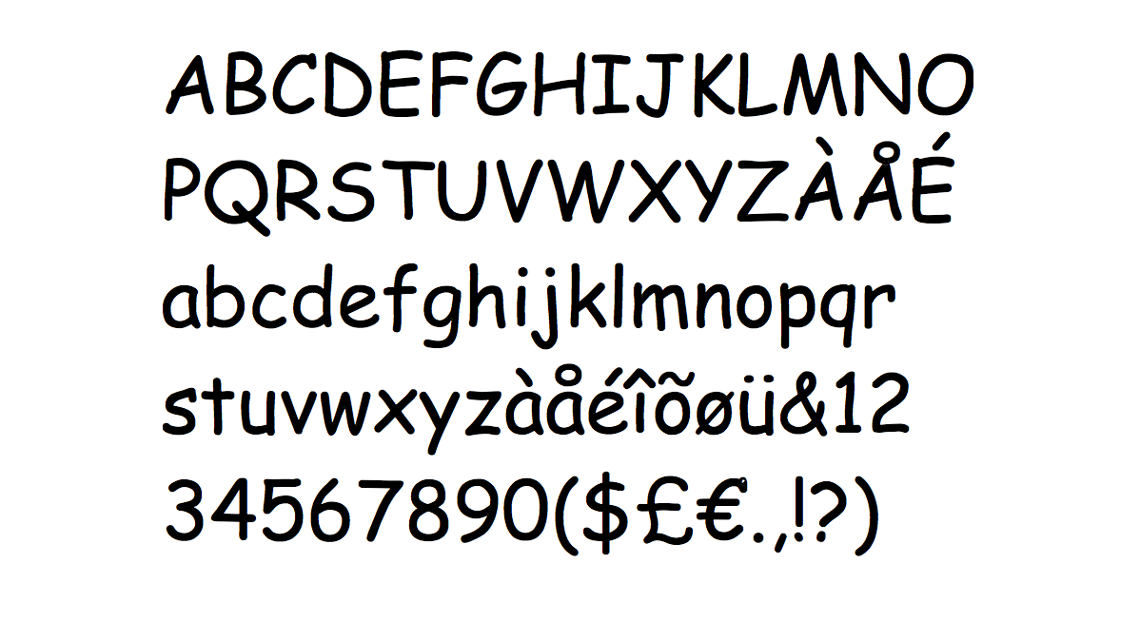
Comic Sans
Font chữ này mang đến một phong cách nhí nhảnh, đáng yêu và cũng có thể gọi là thiếu nghiêm túc này. Nó sẽ rất tuyệt vời nếu bạn đang lựa chọn nó để xây dựng một website bán đồ trẻ em hoặc mang tính giải trí cao.

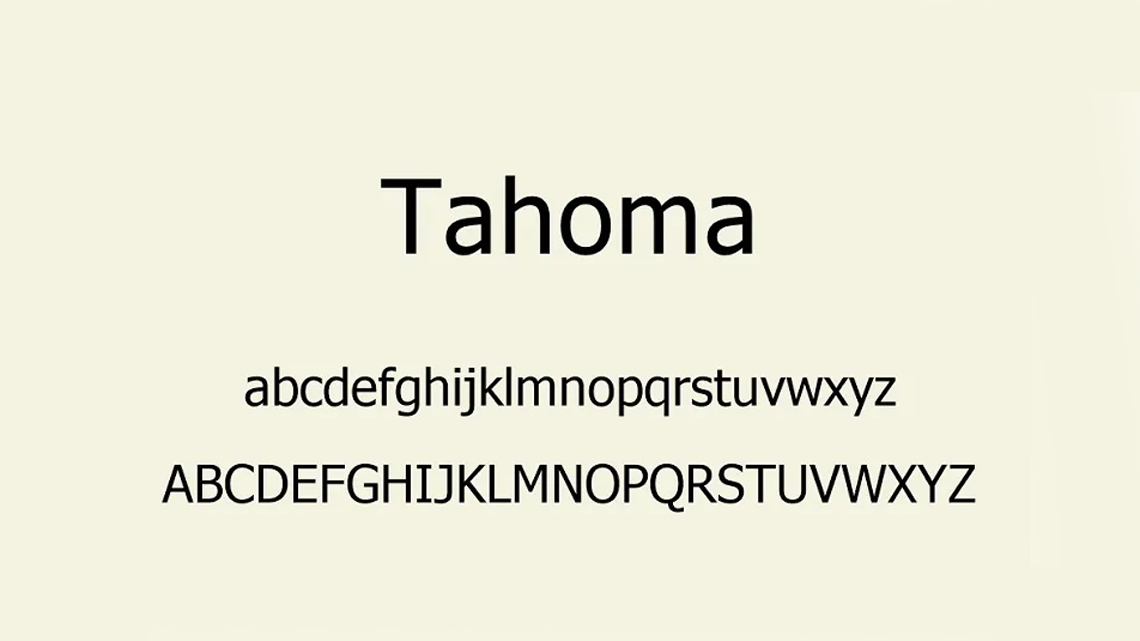
Tahoma
Tahoma là một font chữ trong thiết kế website tương đối đa năng. Đặc điểm của font chữ này là đẹp, rõ ràng, nhẹ nhàng nhưng dễ thu hút khiến cho Tahoma trở thành cái tên được khá nhiều lập trình viên sử dụng trong quá trình thiết kế web.

Helvetica
Nằm trong dòng sans serif, Helvetica có chiều cao, hỗ trợ đọc trong trường hợp các ký tự có khoảng cách quá gần nhau hoặc kích thước nhỏ. Đây là Font chữ chuẩn cho website với nhiều phiên bản phục vụ cho tiếng Latin, Hebrew, Urdu, Cyrillic, Hy, Nhật, Hindi, Khmer, Hàn và Việt Nam.

Courier New
Có lẽ Courier New Là font chữ tương đối phổ biến và quen thuộc đối với những người hay làm việc cùng trình soạn thảo. Đây là lựa chọn không thể phù hợp hơn nếu bạn có nhu cầu trình bày những yếu tố riêng biệt trong một văn bản.

Garamond
Đây cũng là font chữ chuẩn cho website và được sử dụng khá phổ biến trên thế giới. Font chữ này được phát triển, tích hợp tại phần lớn thiết bị của Windows. Tuy vậy, nó có nhược điểm là hỗ trợ cho tiếng Việt không quá ổn nếu không muốn nói là tệ, nó thường bị lỗi font khi sử dụng dấu tiếng việt.

Times New Roman
Chắc hẳn đây là font chữ mà bất cứ ai từng soạn thảo văn bản đều đã dùng đến. Đặc điểm của nó là tương đối rõ ràng, rành mạch, phù hợp với các trang báo chí hay tài liệu.

Calibri
Sang trọng, nhỏ gọn là yếu tố khiến Calibri trở thành lựa chọn hấp dẫn khi thiết kế giao diện website. Khi sử dụng Calibri thì bạn nên sử dụng cỡ chữ từ 12 trở lên để nội dung của website có thể hiển thị rõ ràng và không kém phần bắt mắt.

Georgia
Sở hữu độ lớn, kích thước riêng của mình, Georgia cũng là lựa chọn đáng cân nhắc khi lựa chọn font chữ trong thiết kế website. Tuy nhiên, nếu sử dụng font chữ này, hãy đảm bảo rằng bạn không dùng thêm một font khác bởi Georgia luôn có vẻ nhỉnh hơn các font chữ khác.

Có thể thấy, font chữ trong thiết kế website rất đa dạng. Tuy nhiên, không phải loại font nào cũng phù hợp với website của bạn mà cần có sự chọn lựa và lưu ý khi thiết kế. Hy vọng với những thông tin chúng tôi chia sẻ phía trên sẽ hữu ích với bạn!