Một trong những yếu tố quan trọng nhất của thiết kế giao diện website là rõ ràng và sạch sẽ. Chính vì thế, khoảng trắng trong thiết kế website là một yếu tố thiết kế quan trọng mà thường được bỏ qua hoặc ít được chú trọng khi xây dựng website. Tuy nhiên, ý nghĩa của khoảng trắng không thể bị coi thường, bởi chúng có vai trò to lớn trong việc tạo nên trải nghiệm người dùng tốt, sự dễ đọc và hấp dẫn trên trang web.
Trong bài viết này, chúng ta sẽ khám phá tại sao khoảng trắng quan trọng và cách chúng ảnh hưởng đến thiết kế website cũng như trải nghiệm của người dùng.
Khoảng trắng là gì?
Khoảng trắng trong thiết kế website đề cập đến các vùng trống hoặc trống giữa các thành phần khác nhau trên trang web. Nó còn được gọi là không gian âm. Các khu vực này có thể xung quanh hình ảnh, văn bản, nút và các yếu tố đồ họa hoặc tương tác khác. Khoảng trắng không nhất thiết phải là màu trắng; nó có thể là bất kỳ màu nào hoặc thậm chí là nền có họa tiết. Điều quan trọng là đó là một khu vực không có nội dung.
Khoảng trắng là một yếu tố thiết kế quan trọng đóng vai trò quyết định trong việc nâng cao tính thẩm mỹ tổng thể, khả năng đọc và trải nghiệm người dùng của một trang web.

Một bố cục sạch sẽ và đơn giản thay vì website quá nhiều thành phần sẽ là chìa khóa vạn năng để có được sự quan tâm của độc giả hơn. Bởi lẽ quá nhiều thành phần, hình ảnh, màu sắc khác nhau trong cùng một trang có thể sẽ làm cho website của bạn giống như một một trang dành cho quảng cáo, khiến cho người dùng truy cập với tâm thế không thoải mái.
Khi được sử dụng đúng cách, khoảng trắng trong thiết kế website sẽ tạo ra sự cân bằng về không gian khiến cho người dùng tập trung hơn vào các đối tượng khác trên trang mà không bị choáng ngợp hay phân tâm. Một cách tốt nhất để cung cấp trải nghiệm thú vị trên website đó là sự hiểu biết về khoảng trắng và làm thế nào bạn có thể áp dụng nó để tại ra một thiết kế website đẹp, đơn giản mà cực kì sang trọng, thanh lịch./.
Tham khảo thêm:
Lợi ích của khoảng trắng trong thiết kế website
Trong thiết kế website, việc kết hợp khoảng trắng, còn được gọi là không gian âm, mang lại một số lợi ích góp phần nâng cao tính thẩm mỹ, chức năng và trải nghiệm người dùng tổng thể của trang web. Dưới đây là một số ưu điểm chính của việc sử dụng khoảng trắng hiệu quả:
1. Cải thiện khả năng đọc: Khoảng trắng xung quanh nội dung văn bản giúp dễ đọc hơn bằng cách giảm sự lộn xộn về mặt hình ảnh. Nó phân tách các đoạn văn, dòng và ký tự, cho phép người dùng tiếp thu thông tin thoải mái hơn.
2. Hệ thống phân cấp hình ảnh nâng cao: Khoảng trắng giúp thiết lập hệ thống phân cấp rõ ràng của các thành phần trên trang web. Bằng cách tạo sự tách biệt rõ ràng giữa các phần, hình ảnh và văn bản khác nhau, nó hướng dẫn người dùng về nội dung và nhấn mạnh các yếu tố quan trọng nhất.
3. Tập trung vào các yếu tố chính: Sử dụng khoảng trắng trong thiết kế website một cách có chiến lược sẽ thu hút sự chú ý đến các yếu tố quan trọng như tiêu đề, hình ảnh và lời kêu gọi hành động. Bằng cách cô lập các yếu tố này, bạn sẽ tăng khả năng người dùng chú ý và tương tác với chúng.
4. Thiết kế sạch sẽ và thanh lịch: Không gian màu trắng góp phần tạo nên một thiết kế thẩm mỹ sạch sẽ, thanh lịch và tinh tế. Nó tạo ra cảm giác cởi mở và đơn giản, có thể làm cho trang web của bạn trông chuyên nghiệp và hấp dẫn hơn đối với khách truy cập.

5. Trải nghiệm người dùng tốt hơn: Bố cục có tổ chức với nhiều khoảng trắng giúp giảm nhiễu thị giác và tải nhận thức cho người dùng. Điều này dẫn đến trải nghiệm duyệt dễ chịu và dễ dàng hơn, khuyến khích khách truy cập ở lại trang web của bạn lâu hơn.
6. Thiết kế di động và đáp ứng: Đối với thiết kế đáp ứng, khoảng trắng rất quan trọng trong việc điều chỉnh bố cục cho phù hợp với các kích thước màn hình khác nhau. Việc sử dụng đúng khoảng trắng sẽ đảm bảo rằng nội dung vẫn có thể đọc được và sử dụng được trên nhiều thiết bị khác nhau, góp phần mang lại trải nghiệm liền mạch cho người dùng.
7. Khuyến khích tương tác: Khoảng trắng có thể được đặt một cách chiến lược xung quanh các yếu tố tương tác như nút và liên kết, khiến chúng trở nên đáng chú ý hơn và lôi kéo người dùng tương tác với chúng.
8. Nhận diện thương hiệu: Việc sử dụng nhất quán khoảng trắng trong thiết kế sẽ góp phần nâng cao nhận diện và nhận diện thương hiệu của bạn. Nó có thể trở thành một đặc điểm hình ảnh xác định của trang web của bạn, khiến nó khác biệt với những trang khác.
9. Làm nổi bật nội dung: Bằng cách bao quanh nội dung bằng khoảng trắng, bạn có thể tạo hiệu ứng nổi bật, tập trung sự chú ý của người dùng vào các yếu tố hoặc thông điệp cụ thể mà bạn muốn truyền tải.
10. Khả năng tiếp cận và rõ ràng: Đối với người dùng khiếm thị hoặc thiểu năng nhận thức, khoảng trắng trong thiết kế website có thể cải thiện khả năng tiếp cận bằng cách làm cho nội dung dễ nhận biết và dễ hiểu hơn.
Tóm lại, khoảng trắng trong thiết kế trang web không chỉ là không gian “trống”—nó là một công cụ chiến lược giúp cải thiện khả năng đọc, nâng cao tính thẩm mỹ trong thiết kế, hướng sự chú ý của người dùng và góp phần mang lại trải nghiệm tích cực cho người dùng. Bằng cách kết hợp chu đáo khoảng trắng vào thiết kế, bạn có thể tạo một website hấp dẫn về mặt hình ảnh, dễ điều hướng và hiệu quả trong việc truyền tải nội dung và thông điệp của mình.
Bí quyết sử dụng khoảng trắng trong thiết kế website
Sử dụng khoảng trắng một cách hiệu quả trong thiết kế trang web sẽ tập trung vào việc nâng cao trải nghiệm tổng thể của người dùng. Dưới đây là một số mẹo về cách sử dụng khoảng trắng trong thiết kế trang web của bạn:
1. Ưu tiên nội dung: Xác định nội dung và yếu tố quan trọng nhất mà bạn muốn người dùng tập trung vào. Đây có thể là tiêu đề, hình ảnh, lời kêu gọi hành động hoặc thông điệp chính. Sử dụng khoảng trắng để tạo hệ thống phân cấp trực quan hướng dẫn sự chú ý của người dùng đến các yếu tố quan trọng này.
2. Thiết lập lề nhất quán: Đặt lề và phần đệm nhất quán xung quanh nội dung và các thành phần của bạn. Điều này tạo cảm giác trật tự và nhất quán trong toàn bộ trang web của bạn, giúp người dùng điều hướng dễ dàng hơn.
3. Nhóm các yếu tố liên quan: Nhóm các yếu tố liên quan lại với nhau bằng khoảng trắng trong thiết kế website sao cho thích hợp. Ví dụ: nhóm các liên kết điều hướng, tiêu đề và tiêu đề phụ một cách hợp lý. Sự tách biệt này giúp người dùng nhanh chóng xác định và hiểu các danh mục nội dung.
4. Không gian “thở”: Cho phép đủ không gian xung quanh mỗi phần tử để tránh tình trạng quá tải. Các yếu tố chồng chéo hoặc có quá ít không gian có thể khiến trang web của bạn trở nên lộn xộn và quá tải.
5. Tập trung vào Khoảng cách Dòng: Hãy chú ý đến khoảng cách dòng (hàng đầu) trong nội dung văn bản. Khoảng cách dòng thích hợp sẽ nâng cao khả năng đọc, giúp văn bản không bị chật chội và cải thiện khả năng hiểu tổng thể.
6. Sử dụng cỡ chữ lớn hơn: Chọn cỡ chữ lớn hơn và chiều cao dòng phù hợp. Điều này không chỉ nâng cao khả năng đọc mà còn yêu cầu nhiều không gian hơn, tự động tạo thêm khoảng trắng xung quanh các thành phần văn bản.

7. Cân bằng các yếu tố hình ảnh: Duy trì sự cân bằng giữa khoảng trắng và nội dung thực tế hoặc các yếu tố đồ họa. Quá nhiều khoảng trắng có thể làm cho trang web cảm thấy trống rỗng, trong khi quá ít có thể tạo ra sự nhầm lẫn.
8. Embrace Minimalism: Nắm bắt các nguyên tắc thiết kế tối giản. Ít hơn thường là nhiều hơn và bằng cách đơn giản hóa thiết kế của bạn, bạn tạo ra nhiều khoảng trống hơn cho khoảng trắng để có tác động có ý nghĩa.
9. Tối ưu hóa khả năng phản hồi: Xem xét cách khoảng trắng sẽ thích ứng trên các kích thước màn hình và thiết bị khác nhau. Đảm bảo rằng thiết kế của bạn vẫn hiệu quả và dễ đọc trên cả máy tính để bàn và thiết bị di động.
10. Chú ý đến màu khoảng trắng: Màu của khoảng trắng không nhất thiết phải là màu trắng thuần. Nó có thể phù hợp với bảng màu tổng thể của trang web của bạn. Chỉ cần đảm bảo rằng độ tương phản giữa nội dung và nền là đủ để dễ đọc.
11. Thử nghiệm và lặp lại: Thiết kế là một quá trình sáng tạo. Thử nghiệm với các bố cục và vị trí khác nhau của các phần tử, đồng thời lặp lại dựa trên phản hồi của người dùng và kiểm tra khả năng sử dụng để tìm ra cách sử dụng khoảng trắng hiệu quả nhất cho đối tượng cụ thể của bạn.
Bằng cách tiếp cận khoảng trắng có chủ ý và cân nhắc cẩn thận, bạn có thể tạo ra một thiết kế trang web hấp dẫn, có tổ chức và thân thiện với người dùng, thu hút khách truy cập và truyền đạt thông điệp của bạn một cách hiệu quả.
Ví dụ về khoảng trắng trong thiết kế website
Dưới đây là 2 thiết kế tập trung vào khoảng trắng rất tốt, tạo sự rõ ràng và nhận được sự tập trung của người dùng.
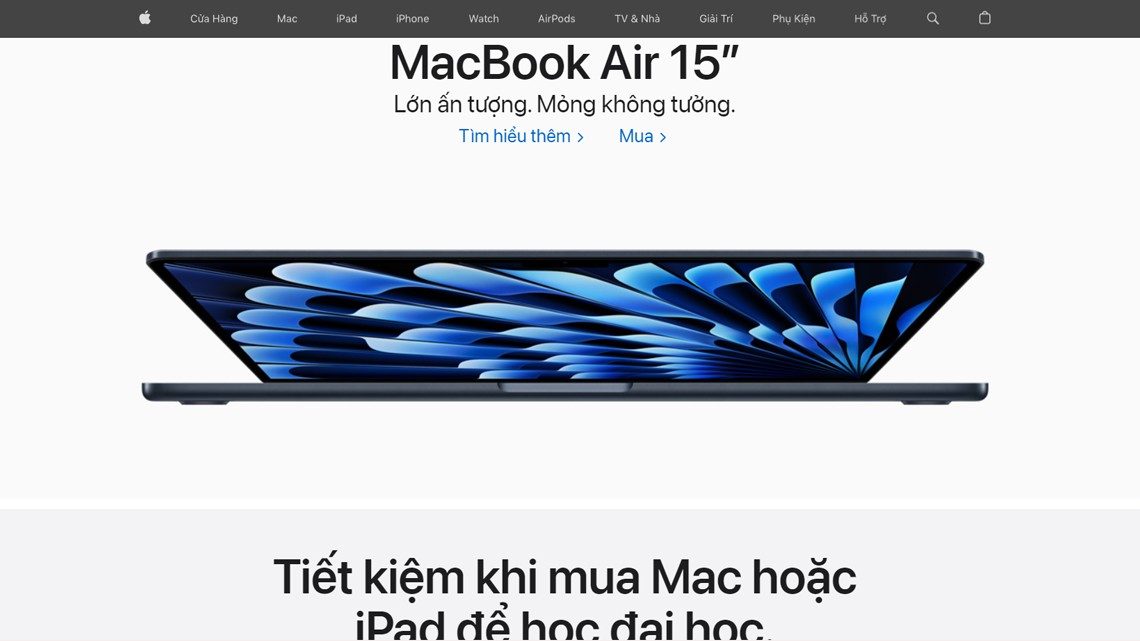
1. APPLE

Trong thiết kế trên, APPLE đã sử dụng khoảng trắng trong thiết kế website để làm nổi bật được dòng sản phẩm mới nhất của mình đó là Macbook Air 15
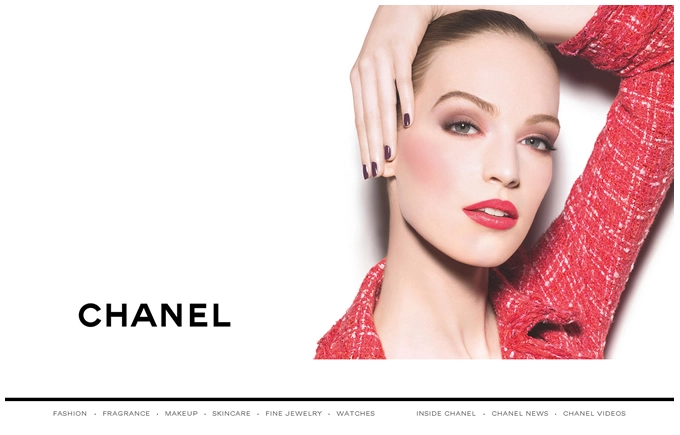
2. CHANNEL

Thương hiệu Chanel sang trọng và tinh khiết được thể hiện qua việc sử dụng các khoảng trắng trên các dự án thiết kế website của họ một cách hoàn hảo.
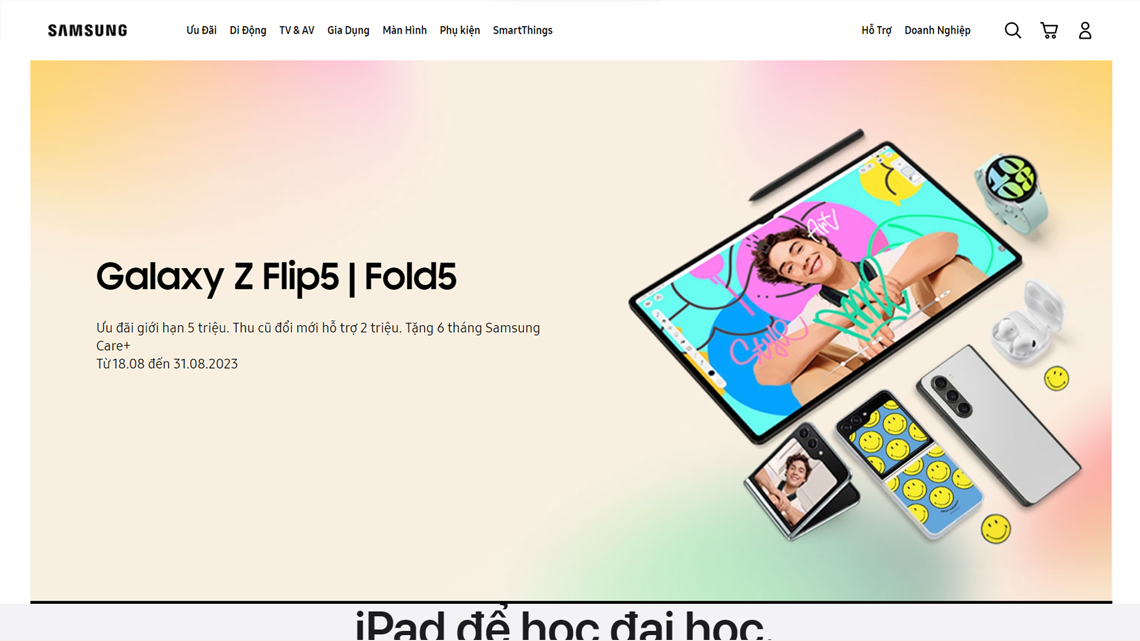
3. SAMSUNG

Samsung tận dụng khoảng trắng để làm nổi bật sản phẩm của mình
Lời kết:
Khoảng trắng trong thiết kế website là một yếu tố quan trọng trong công việc tạo nên trải nghiệm người dùng tốt trên trang web. Bằng cách sử dụng khoảng trắng một cách thông minh, bạn có thể tạo ra không gian hấp dẫn, tạo ra khả năng đọc và tăng tính tương tác trên trang web của mình một cách dễ dàng. Hãy coi khoảng trắng như một “dinh dưỡng” cho thiết kế của bạn, giúp nâng cao giá trị và hiệu suất của trang web cho người dùng.