Tốc độ tải trang là một là một yếu tố vô cùng quan trọng đối với một trang Web. Bởi điều này giúp tăng trải nghiệm của người dùng trên trang và giúp cho website đạt được lượng truy cập lớn hơn và nó cũng là một yếu tố giúp cho Google đánh giá website của bạn tốt hơn trên công cụ tìm kiếm. Hãy cùng Natech tham khảo bài viết sau đây để biết 13 kỹ thuật tối ưu tốc độ tải trang của website cực kỳ hiệu quả trong bài viết sau nhé!
Giảm Plugin sử dụng trên website
Đây là một kỹ thuật tối ưu tốc độ tải trang của website hiệu quả bởi trong quá trình xây dựng trang web, việc lạm dụng quá nhiều Plugin trên site là một trong những nguyên nhân chủ yếu khiến cho tốc độ load trang bị chậm lại từ đó giảm hiệu suất của trang web. Vì vậy, trong quá trình thiết kế website, bạn cần cân nhắc kỹ khi lựa chọn xem plugin nào là quan trọng, plugin nào là cần thiết để xuất hiện, sao cho phù hợp với những yêu cầu hoặc lĩnh vực kinh doanh của mình.

Thực tế thì, mỗi một plugin khi được kích hoạt nó sẽ sử dụng một lượng tài nguyên khá lớn từ máy chủ của bạn. Chính vì vậy nên, nếu dịch vụ hosting bạn sử dụng chỉ có thể lưu trữ lượng tài nguyên ở mức trung bình thì website của bạn rất dễ sẽ bị chậm lại. Do đó bạn chỉ nên sử dụng những plugin thật sự cần thiết cho trang web của bạn.
Tối ưu thông tin trên trang chủ
Một nguyên nhân khác đó là số lượng bài viết, sản phẩm, văn bản, liên kết hay hình ảnh xuất hiện ở ngay trang chủ cũng có ảnh hưởng đến việc hiệu suất của website. Điều này có nghĩa răng, khi bạn càng cố gắng nhồi nhét thật nhiều những thông tin, nội dung ra bên ngoài trang chủ thì đồng nghĩa với việc nó sẽ ảnh hưởng đến hiệu suất của trang web.
Chính vì thế, bạn cần chọn lọc và lựa chọn những thông tin thật sự nào thật sự quan trọng, cần thiết và loại bỏ đi những nội dung không thực sự cần thiết. Nhờ đó mà tốc độ tải trang của bạn cũng sẽ được cải thiện và nhanh chóng hơn
Tối ưu hóa hình ảnh website
Một kỹ thuật tối ưu tốc độ tải trang của website khác cũng khá quan trọng đó chính là việc tối ưu hình ảnh. Trong thiết kế website thì việc sử dụng hình ảnh để phản ánh nội sao cho thật thu hút là một yếu tố không thể thiếu. Tuy nhiên, bạn hãy suy nghĩ răng sẽ ra sao khi bạn cố tình rồi nhét thật nhiều những hình ảnh thật bắt mắt, sắc nét và chất lượng cao.

Nó đúng là một điều tốt tuy nhiên việc bạn không tối ưu hóa cho những hình ảnh đấy thì nó sẽ phản tác dụng khi chứa quá nhiều những hình ảnh có dung lượng lớn. Chắc chắn rồi, nó sẽ ảnh hưởng trực tiếp đến tốc độ tải trang của website.
Điều quan trọng là bạn cần cân bằng được giữa file ảnh và chất lượng hình ảnh ở mức thấp nhất tuy nhiên vẫn đảm bảo được khả năng hiển thị. Nhờ đó mà tốc độ website của bạn cũng tăng lên đáng kể.
Tối ưu CSS và JS
Lời khuyên cho các bạn khi tối ưu hóa CSS để tăng tốc độ website là sử dụng plugin WP Minify Fix. Đây là một kỹ thuật tối ưu tốc độ tải trang nhờ vào việc sử dụng công cụ miễn phí và đơn giản, nó giúp cho bạn tự động nén CSS và cả JS xuống mức thấp nhất. Hiệu suất của trang web nhờ thế cũng được cải thiện nhanh chóng hơn.
Đối với việc tối ưu hóa JavaScript nghĩa là kết hợp các tệp trong một trang. Bằng việc làm này bạn sẽ góp phần giảm số lượng requests HTTP mà trình duyệt tạo ra, giúp tối ưu tốc độ website vô cùng hiệu quả.
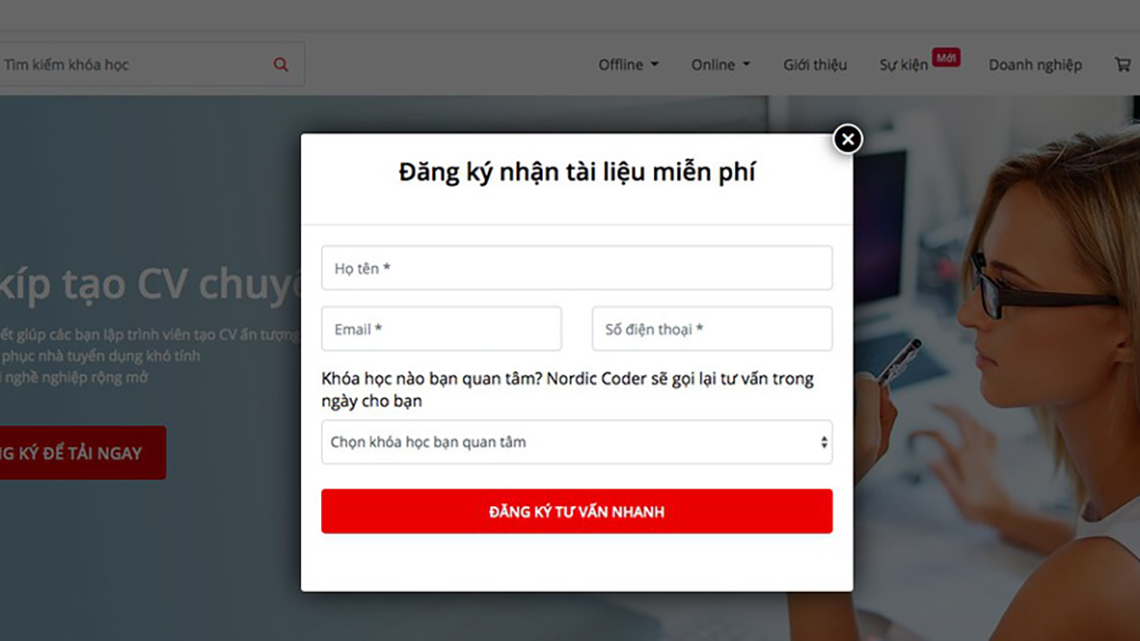
Bỏ các Popup không cần thiết
Quảng cáo ngay trên trang web là một hình thức giúp cho các nhà quản trị website gia tăng tỷ lệ chuyển đổi của mình. Tuy nhiên việc lạm dụng hình thức quảng cáo này quá nhiều, đặc biệt là hình thức quảng cáo bằng việc sử các popup sẽ dẫn đến tình trạng website của bạn bị quá tải dung lượng.

Bởi vậy, việc bạn cần làm là hãy loại bỏ bớt các quảng cáo popup không cần thiết đi. Điều này sẽ làm cho tốc độ load trang của bạn mượt mà hơn, mang lại trải nghiệm người dùng tốt hơn trên site.
Kỹ thuật tối ưu tốc độ tải trang – nén trang web
Một trong những kỹ thuật tối ưu tốc độ tải trang của website tiếp theo là bạn cần nén dung lượng hiển thị trên trang web. Để làm được điều này một cách đơn giản, bạn có thể sử dụng công cụ Gzip. Mục đích của việc làm này là giúp giảm thiểu băng thông của trang, giảm phản hồi từ HTTP. Theo khảo sát, có đến 90% lưu lượng internet hiện nay đều được sử dụng thông qua các trình duyệt hỗ trợ từ Gzip. Nên đây là một kỹ thuật tối ưu tốc độ tải trang vô cũng tuyệt vời.
Giảm thiểu chuyển hướng website
Chuyển hướng website là việc hướng người dùng truy cập tới một trang web khác cùng địa chỉ với website ban đầu. Việc làm này sẽ khiến cho bạn mất thêm một khoảng thời gian để tải trang, bởi thế để tăng tốc độ website thì mọi người không nên sử dụng chuyển hướng trung gian khác.
Ngoài ra bạn nên thêm liên kết trên desktop để Googlebot có thể khám phá và đọc URL phiên bản di động.
Sử dụng CDN
CDN là mạng phân phối nội dung và là một nhóm các máy chủ được phân phối theo địa lý nhằm giúp tăng tốc độ phân phối nội dung cho website bằng cách đưa nội dung đó đến gần hơn với vị trí của người dùng; Các trung tâm dữ liệu trên toàn cầu sử dụng bộ nhớ đệm, một quy trình lưu trữ tạm thời các bản sao của tệp để bạn có thể truy cập nội dung internet từ một thiết bị hoặc trình duyệt hỗ trợ web nhanh hơn thông qua một máy chủ gần bạn.

CDN lưu trữ nội dung như một trang web, hình ảnh và video trong các máy chủ proxy gần vị trí thực của bạn. Điều này cho phép bạn thực hiện những việc như xem phim, tải xuống phần mềm, kiểm tra số dư ngân hàng, đăng tải nội dung lên các phương tiện truyền thông xã hội hoặc mua hàng trực tuyến mà không cần phải đợi tải nội dung.
Bạn có thể coi CDN giống như một máy ATM. Trên thực tế, việc có một máy rút tiền ở mọi ngóc ngách giúp việc kiếm tiền trở nên nhanh chóng và hiệu quả. Không có thời gian chờ đợi trong hàng dài ngân hàng và các máy ATM được đặt ở nhiều vị trí thuận tiện để truy cập ngay lập tức.
Ngoài ra nếu bạn muốn tìm hiểu chi tiết về CDN, bạn đọc xem thêm bài viết: CDN Là Gì? Giải Thích Về Mạng Phân Phối Nội Dung.
Sử dụng AMP
AMP được Google đã tung ra để đảm bảo rằng các trang web di động hoạt động ở tốc độ tối ưu.
Việc sử dụng AMP cho phép bạn tạo các trang web luôn nhanh và có hiệu suất cao trên các thiết bị cũng như các nền tảng phân phối.

Lý do tại sao Các trang AMP tải ngay lập tức là do AMP hạn chế HTML/CSS và JavaScript, cho phép hiển thị trang web trên thiết bị di động nhanh hơn. Không giống như các trang dành cho thiết bị di động thông thường, các trang AMP được Google AMP Cache tự động lưu vào bộ nhớ cache để có thời gian tải nhanh hơn trên tìm kiếm của Google.
Ngoài ra nếu bạn muốn tìm hiểu chi tiết về AMP, bạn đọc xem thêm bài viết: AMP Là Gì? Hướng Dẫn Đầy Đủ Và Chi Tiết Về AMP
Giảm tài nguyên trên site
Nguồn tài nguyên WYSIWYG có tác dụng giúp cho các nhà quản trị xây dựng website dễ dàng. Tuy nhiên, việc nguồn tài nguyên quá nhiều nó sẽ dẫn đến tình huống tạo ra nhiều mã lộn xộn và làm trang tải chậm. Ở kỹ thuật tối ưu tốc độ tải trang này, bạn cần cân nhắc bỏ đi tài nguyên không quan trọng.
Để tăng tốc độ website bạn cần giảm thiểu các mã HTML, CSS để tạo ra một phiên bản HTML, CSS, JS được tối ưu hóa một cách tốt nhất.
Kỹ thuật Lazy Loading
Lazy Loading là một kỹ thuật tối ưu tốc độ tải trang vô cùng hiệu quả và được sử dụng rộng rãi.
Lazy Loading được hiểu đơn giản chính là việc khiến cho việc load dữ liệu chỉ diễn ra khi bạn cần sử dụng đến chúng. Chẳng hạn như khi người dùng vào website của bạn, ban đầu họ chỉ nhìn thấy Screen đầu tiên của trang web thôi, lúc này thì việc load trang chỉ diễn ra cho những thành phần xuất hiện ở ngày Screen thứ nhất. Tuy nhiên khi người dùng bắt đầu cuộn xuống phía dưới thì nội dung sẽ bắt đầu được load.

Một điều chắc chắn rằng, bạn sẽ không bao giờ phải mất chi phí băng thông cho những gì mà bạn không scroll đến, không xem và không nhìn thấy. Nhờ đó, tốc độ tải trang của website sẽ được cải thiện đáng kể
Ngoài ra nếu bạn muốn tìm hiểu chi tiết về AMP, bạn đọc xem thêm bài viết: Lazy Loading Là Gì? Vì Sao Nên Sử dụng Lazy Loading Trong Thiết Kế Websie.
Hạn chế thời gian phản hồi của máy chủ
Một kỹ thuật tối ưu tốc độ tải trang khác là giảm thời gian phản hồi của máy chủ. Thời gian phản hồi của máy chủ được hiểu chính là khoảng thời gian được tính từ khi người dùng gửi yêu cầu đến máy chủ cho đến khi họ nhận lại được những phản hồi. Tốc độ tải trang của một website được xem là chuẩn hóa và nhanh nếu thời gian phản hồi từ máy chủ chỉ dưới 200 ms (mili giây).
Để tối ưu được tốc độ phản hồi của máy chủ, bạn có thể nâng cấp hosting của mình lên phiên bản cao cấp hơn hoặc nếu không bạn có thể sử dụng công cụ Yslow để cải thiện hiệu suất. Bởi hosting quá yếu chính là nguyên nhân hàng đầu dẫn đến tình trạng phản hồi của máy chủ chậm.
Chọn lựa theme phù hợp
Một tiêu chí quan trọng trong kỹ thuật tối ưu tốc độ tải trang của website là bạn cần lựa chọn được theme phù hợp. Bởi theme sẽ quyết ddingj nhiều đến tốc độ tải trang của website và khả năng hỗ trợ SEO.

Một điều khá quan trọng mà các bạn cần lưu ý là cần tránh tải theme từ những nguồn không chính thống, không uy tín. Chỉ nên chọn từ những nguồn chính thức như WordPress.org để đảm bảo các mã code không bị lỗi virus hay link spam ẩn.
Trên đây Natech đã tổng hợp 12 kỹ thuật tối ưu tốc độ tải trang hiệu quả nhất. Hy vọng rằng bài viết này có thể giúp bạn tối ưu được hiệu suất của website một cách hiệu quả và nhanh chóng nâng cao thứ hạng trên Google. Chúc các bạn thành công!
Tham khảo thêm:5 Công Cụ Kiểm Tra Tốc Độ Tải Trang Miễn Phí Tốt


