Ngày nay, việc ứng dụng công nghệ UX/UI trong thiết kế website đã trở thành một yếu tố vô cùng quan trọng và nó quyết định trực tiếp đến khả năng cạnh tranh của doanh nghiệp. Khi ứng dụng tốt các yếu tố UX/UI giúp cho website của bạn không chỉ đáp ứng được các tiêu chí về thẩm mỹ mà còn đem lại một trải nghiệm tuyệt vời cho khách hàng, khiến khách hàng ở lại lâu hơn trên trang web. Vậy UX là gì? UI là gì? Và làm thế để thiết kế website chuẩn UX/UI? Hãy cùng NATECH tìm hiểu trong bài viết này nhé!
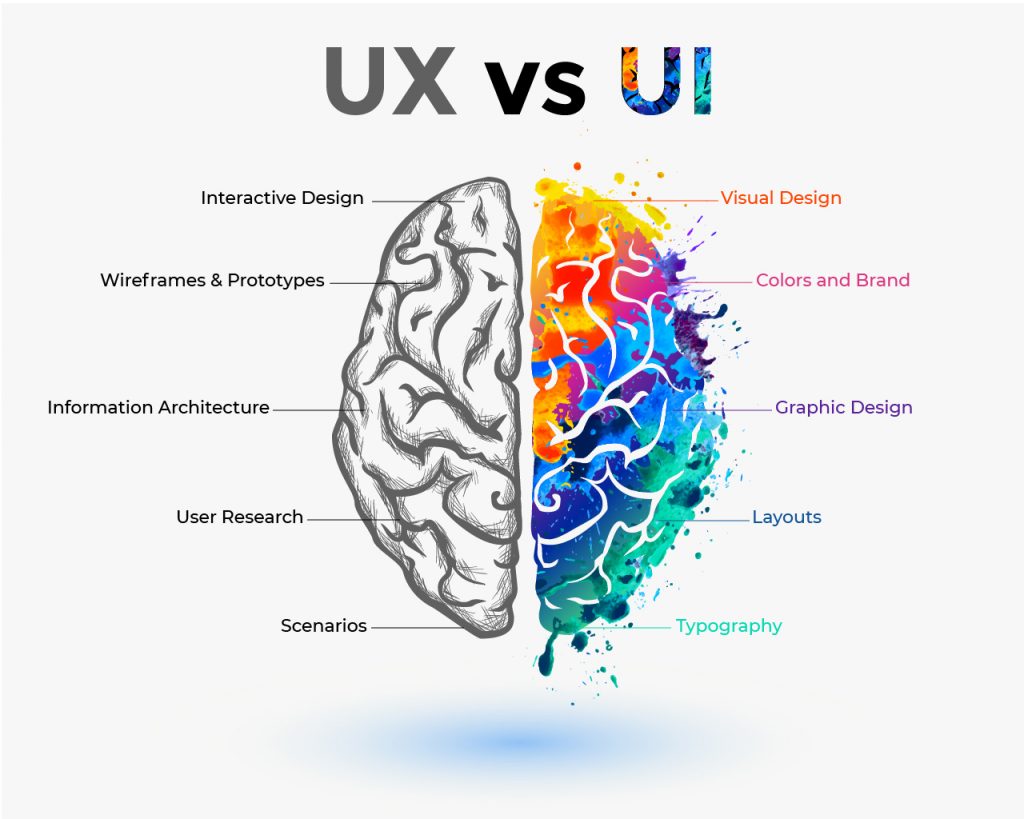
UX là gì? UI là gì?
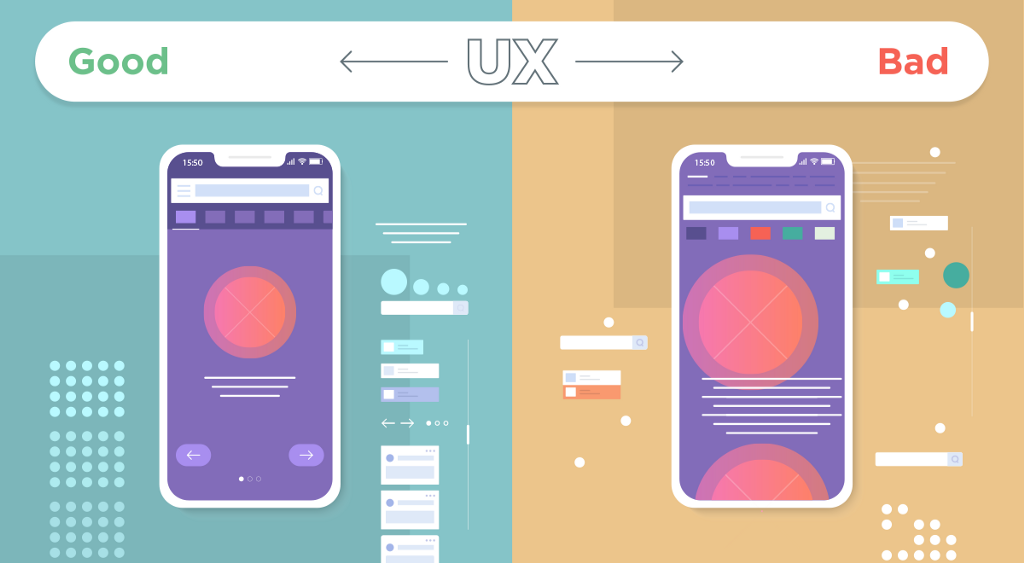
Đầu tiên chúng ta hãy cùng tìm hiểu về UX? UX được viết tắt của cụm từ User Experiance, Hay còn được gọi là Trải nghiệm người dùng. Hiểu theo một cách đơn giản hơn thì UX chính là những đánh giá của người dùng khi sử dụng website từ cách sắp xếp bố cục để khách hàng dễ thao tác, khả năng điều hướng, các tính năng phục vụ cho mục đích sử dụng người dùng. Bên cạnh đó, website phải đáp ứng được nhu cầu thông tin của khách háng đúng không nào? Nói tóm lại thì UX sẽ tập trung vào xây dựng trải nghiệm của khách hàng khi họ truy cập và sử dụng website.

Vậy thì UI là gì? UI được viết tắt của User Interface, hay còn được gọi là giao diện người dùng. Đó chính là màn hình mà mọi người nhìn thấy khi truy cập và website của bạn. UI được ra đời để làm tiêu chuẩn để đánh giá một trang web có tương tác và thân thiện với người dùng hay không. Có thể hiểu đơn giản rằng thiết kế UI chính là một quá trình mà bạn tạo nên một bộ giao diện mà người dùng có thể nhìn thấy, các thành phần sẽ xuất hiện khi truy cập vào website của bạn. Mục đích của thiết kế UI chính là giúp cho trang web đáp ứng được tính thẩm mỹ và độ hấp dẫn để lôi kéo người dùng tương tác. Một website mang tính thẩm mỹ sẽ thu hút hơn đúng không nào?
10 nguyên tắc thiết kế website đáp ứng các tiêu chí UX/UI
1. Sắp xếp bố cục hợp lý trên giao diện website
Đây là yếu tố đầu tiên và cơ bản bản nhất mà bạn cần lưu ý khi bắt tay vào xây dựng một website. Thông thường, trước khi bắt tay vào thao tác này, designer phải có một bản Checklist các yếu tố sẽ xuất hiện trên website, các yêu cầu đối với từng hạng mục và sau đó sẽ bắt đầu sắp xếp các thành phần sao cho hợp lý và thuận tiện nhất cho người dùng sử dụng và thao tác.
Trong quá trình thực hiện nguyên tắc đầu tiên này, bạn hãy chắc chắn rằng đã làm nổi bật những thành phần quan trọng để thành công trong việc thu hút được sự chú ý của khách hàng và loại bỏ đi những thành phần không cần thiết. Bạn hãy chú ý đến các yếu tố chính như logo, CTA, thanh tìm kiếm và cả hình ảnh chất lượng nữa nhé. Đương nhiên là bạn cũng cần phải chú ý đến kích thước của các thành phần nữa nhé, Một nút CTA quá nhỏ thì khách hàng hay người dùng của bạn sẽ khó có thể thao tác đúng không nào?

Một điểm quan trọng nữa là bạn đừng cố nhồi nhét thật nhiều thành phần trên giao diện website, nó sẽ khiến người dùng bị rối mắt khó có thể thao tác. Hoặc trong trường hợp, bạn có nhiều thành phần cần “phô” ra ngoài giao diện thì hãy chú ý đến mức độ ưu tiên xuất hiện cho từng thành phần nhé. Hãy nhớ rằng, những thành phần quan trọng thì bạn cần ưu tiên xuất hiện ở đầu nhé!
Và bạn cũng cần chú ý đến việc tối ưu pull-out-menu. Nói dễ hiểu hơn là bạn cần quy hoạch các thành phần trên Menu thành tối đa 7 hạng mục lựa chọn để thanh Menu không dày đặc và làm cho giao diện bị rối, thiếu đi sự chuyên nghiệp.
2.Tăng nhiều khoảng trống khi thiết kế giao diện website
Có thể bạn chưa biết rằng việc sử dụng khoảng trắng hay còn gọi là Negative space là những phần họa tiết có tác dụng làm nền cho toàn bộ giao diện, làm cho giao diện trở nên thoáng hơn và giúp thu hút sự chú ý từ người đọc. Việc tăng khoảng trống khi thiết kế website luôn được ưu tiên bởi các nhà thiết kế, bởi như vậy sẽ giúp người dùng cảm thấy các yếu tố được trình bày một cách khoa học và chuyên nghiệp, không gây cảm giác khó chịu cho người dùng khi phải tập trung vào quá nhiều thông tin.

Website đơn giản sẽ luôn là sự lựa chọn tốt nhất để tăng khả năng hướng sự chú ý của người đọc vào thông tin quan trọng nhất trên giao diện trang chủ của bạn. Việc sử dụng khoảng trắng là tốt, tuy nhiên nếu những khoảng trống chiếm quá nhiều diện tích và khiến cho người dùng phải cuộn thật nhiều để đọc được nội dung tiếp theo thì đó là một chuyện ngược lại, nó sẽ phản tác dụng đúng không nào!
3. Sử dụng hình ảnh chất lượng.
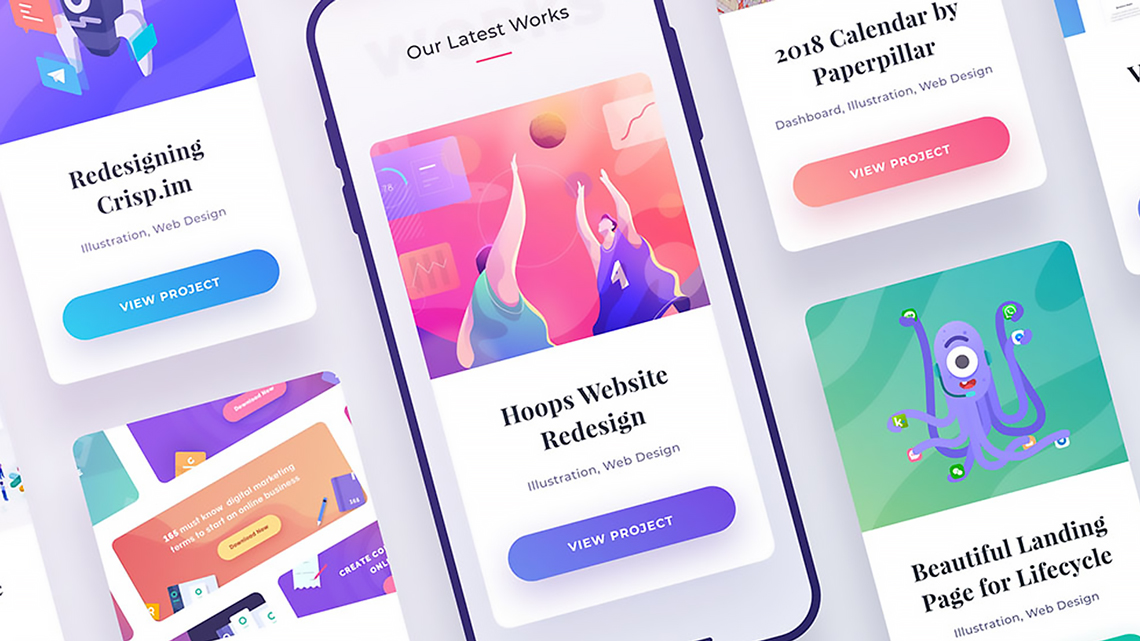
Việc sử dụng hình ảnh như thế nào trên website cũng vô cùng quan trọng và bạn cũng cần đặc biệt chú ý đến. Một nghiên cứu đã chỉ ra rằng, hình ảnh có khả năng thu hút người dùng hơn so với định dạng text thông thường 3 – 4 lần. Bạn cần phải lựa chọn những hình ảnh thật nổi bật và thể hiện được nội dung của muốn truyền tải. Bạn cũng cần chú ý đến việc tối ưu chất lượng hình ảnh, hình ảnh xuất hiện phải đảm bảo được độ sắc nét nhưng nên nhớ bạn cũng đừng cố gắng lựa chọn những hình ảnh quá sắc nét, chất lượng thật cao, điều đó đồng nghĩa với việc nó sẽ khiến cho website của bạn bị nặng và tốc độ tải trang vô cùng thấp. Và một điều chắc chắn bạn hiểu rằng người dùng hay cộng cụ tìm kiếm đều không thích những website chậm chạp như vậy.

Tất nhiên thì bố cục hình ảnh cũng vô cùng quan trọng, Khi thiết kế website thì việc sử dụng hình ảnh sẽ có những yêu cầu nhất định về tỉ lệ và bố cục để tối ưu được khả năng hiển thị. Chẳng hạn như banner sẽ có bố cục khác, ảnh sản phẩm sẽ có bố cục khác và thumbnail cũng vậy bla bla… Để thực hiện yêu cầu này, bạn cần phải có những hiểu biết nhất định để sử dụng hình hình ảnh trên khi thiết kế website sao cho hợp lý. Bạn muốn hiển thị một banner ngay đầu trang chủ nhưng lại sử dụng tỷ lệ ảnh là 1:1, nghe có vẻ rất bất hợp lý đúng không nào?
4. Lựa chọn màu sắc giao diện phù hợp
Yếu tố tiếp theo mà bạn cần lưu ý khi thiết kế website chuẩn UI/UX là lựa chọn màu sắc sử dụng trên giao diện. Thông thường trên website bản chỉ nên lựa chọn một màu sắc chủ đạo duy nhất và có thể sử dụng thêm 1 màu phụ để làm điểm nhấn. Màu sắc trên website thường được sử dụng theo màu sắc chính của LOGO, hay còn gọi là màu nhận diện thương hiệu. Một điều quan trọng nữa, bạn cần phải làm nổi bật được những nội dung quan trọng bằng cách sử dụng màu sắc để thông báo và gây sự chú ý của người dùng.

Ví dụ tôi có một câu: “Dịch vụ Thiết Kế Website chuyên nghiệp tại NATECH”
Bạn có thể thấy rằng, ở câu trên tôi đã sử dụng màu sắc để làm nổi bật được cái thông điệp mà tôi muốn truyền tải đến người dùng rằng chúng tôi cung cấp dịch vụ thiết kế website. Bạn cũng có thể sử dụng màu sắc như một thông báo đến người dùng để họ dễ dàng nắm bắt được những thông tin quan trọng mà bạn muốn truyền tải.
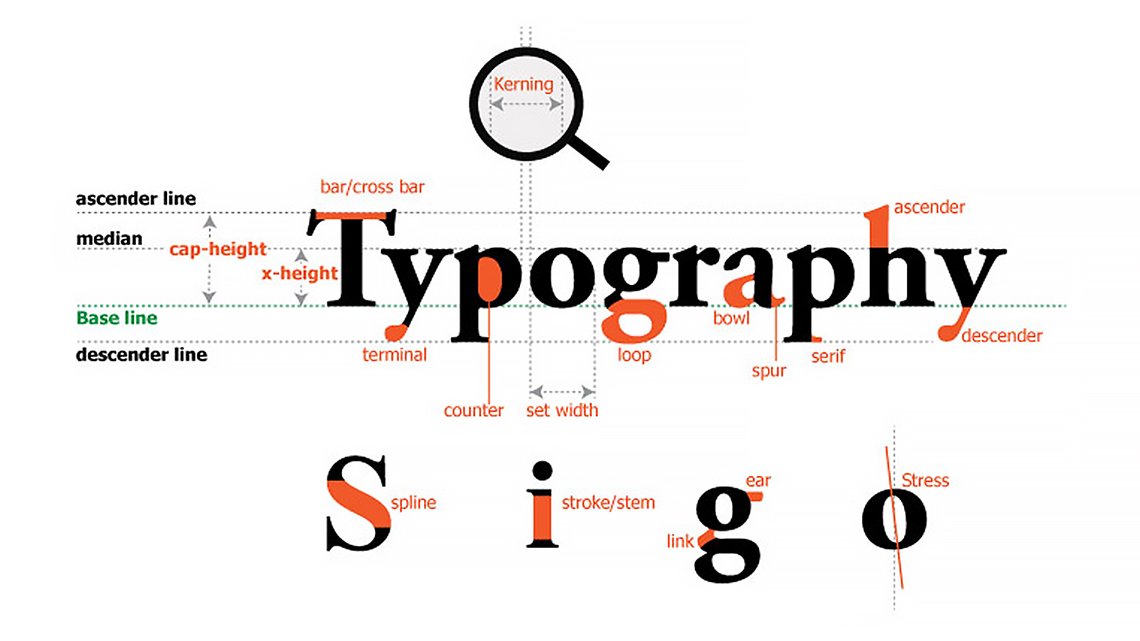
5. Typography chuyên nghiệp
Tương tự như Màu sắc thì Typography cũng là một phần bạn cần đặc biệt lưu ý khi thiết kế website. NATECH sẽ chia sẻ với bạn một số yếu tố giúp các bạn sử dụng Font chữ trong thiết kế website một cách chuyên nghiệp nhất.

- Sử dụng đồng bộ Font chữ trên toàn bộ các trang. Nếu bạn sử dụng font “Roboto” thì đồng nghĩa với việc tất các các thành phần trên trang web đều phải được sử dụng Font chữ “Roboto” đúng không nào?
- Phải có sự phân cấp thông tin, nội dung quan trọng và bao quát nhất cần được in đậm hay viết hoa nhé. Chẳng hạn như các tiêu đề thì bạn nên in đậm hoặc viết hoa, điều này giúp thông báo với người đọc rằng đây là nội dung chính và bao quát.
- Kích cỡ chữ cũng phải được đồng nhất, tuy nhiên bạn cần phải phụ thuộc vào kích thước của các loại màn hình. Nếu trên thiết bị Mobile mà chữ quá nhỏ thì người dùng sẽ khó có thể đọc được đúng chứ!
- Sử dụng các thẻ “in đậm” hay “in nghiêng” để nhấn mạnh các nội dung.
- Một đoạn văn chỉ nên viết 3 – 4 câu để tránh cho mắt người dùng bị mỏi khi phải liên tục đọc 1 nội dung quá dài.
- Sử dụng các thẻ “ul” và “li” cho các phần nội dung liệt kê.
Trên đây là một và lời khuyên của NATECH để giúp các bạn có thể sử dụng Typography đáp ứng được các yếu tố khi thiết kế website chuẩn UX/UI. Khá đơn giản và không hề khó thực hiện đúng không nào? Chúng ta hãy cùng đến với nguyên tắc tiếp theo…
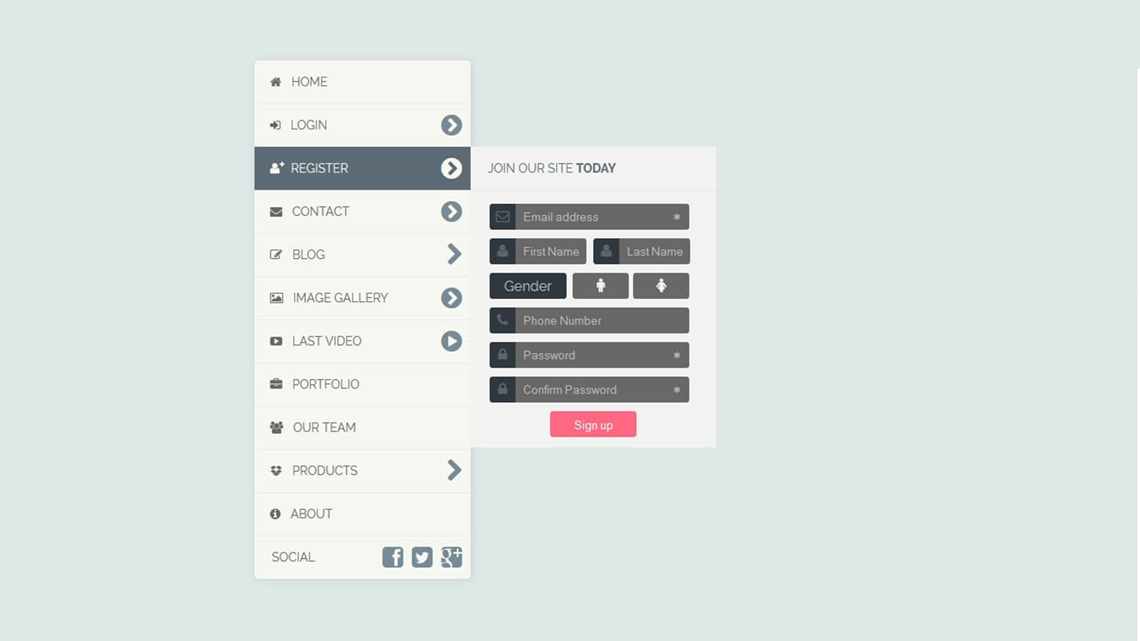
6. Điều hướng người dùng hợp lý
Thanh Menu hay còn được gọi là thanh điều hướng chính, đây được xem là một thân cây vững chắc trong thiết kế website bởi nó đóng vai trò vô cùng quan trọng trong việc điều hướng người dùng và mang lại trải nghiệm tốt nhất cho khách hàng. Ở nguyên tắc này bạn cần phải phân loại và sắp xếp các hạng mục thành các nhóm để thuận tiên cho khách hàng trong quá trình tìm kiếm và sử dụng. Có 2 yêu tố mà bạn cần cực kỳ chú trọng đến là:

Thứ nhất là thanh menu của bạn không nên chứa quá nhiều thành phần, điều đó sẽ khiến cho khách hàng dễ bị rối khi dụng, bạn cần phải xem xét những thành phần quan trọng để đưa vào thanh menu và bỏ bớt những thành phần không quan trọng.
Thứ hai, những nội dung quan trọng mà bạn muốn đưa đến cho khách hàng cần có sự ưu tiên xuất hiện. Chẳng hạn như bạn đang muốn bán sản phẩm “kem chống nắng“ chính trên trang web của bạn thì từ khóa “kem chống nắng” cần phải được ưu tiên xuất hiện trên menu, có thể ở ngay đầu, hoặc thứ 2, thứ 3… điều này phụ thuộc vào mục tiêu của bạn.
Ngoài ra bạn nên test trước một vài người dùng trước khi hoàn thiện sản phẩm cuối cùng của mình bởi mỗi khách hàng khác nhau sẽ có những hành vi tìm kiếm khác nhau, từ đó bạn sẽ chọn ra được phương án tối ưu nhất.
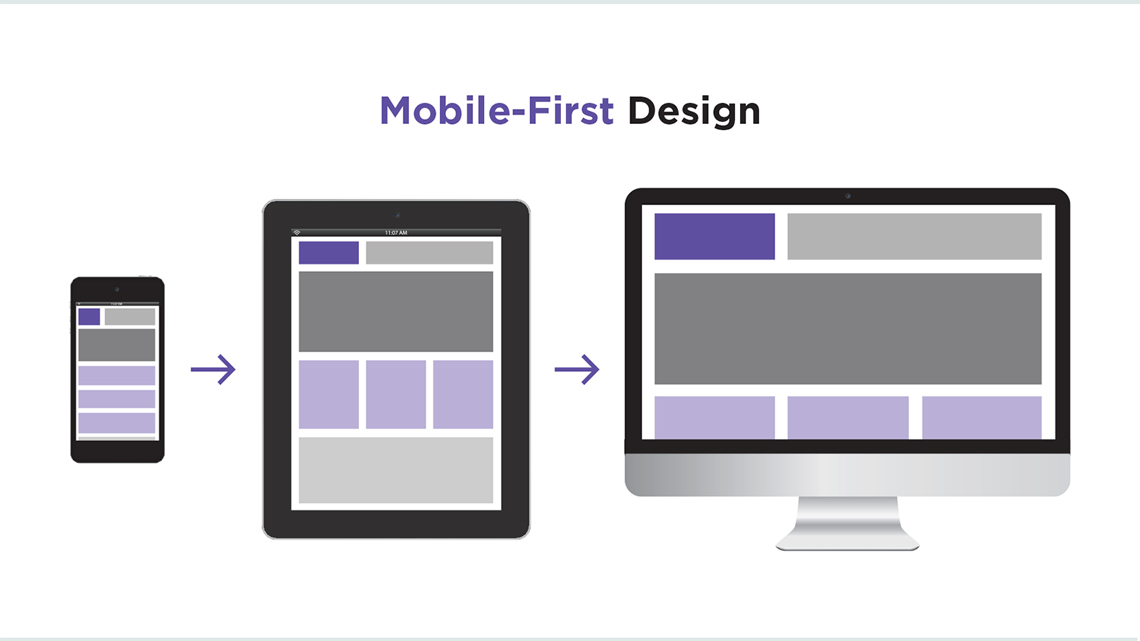
7. Tối ưu thiết kế giao diện website trên mobile, tablet

Người dùng hiện nay thường có thói quen lướt web, tìm kiếm thông tin trên các thiết bị di động nhiều hơn. Chính vì thế, khi thiết kế website bạn cần phải chú ý đến khả năng tương thích của giao diện trên các thiết bị để đáp ứng trải nghiệm tốt nhất của khách hàng, tránh được tình giao diện trên desktop rất bắt mắt nhưng khi truy cập bằng Mobile thì trang web lại “không dùng được”. Và thực tế thì Google đã đưa ra thuật toán “Mobile Friendly”. Với thuật toán này, google đã tuyên bố rằng sẽ ưu tiên xếp hạng cho các website thân thiện trên thiết bị Mobile hơn những website không đáp ứng khả năng tương thích.
8. Tốc độ tải trang của trang web.

Chắc chắn bạn hiểu một điều rằng, khách hàng sẽ không đủ kiên nhẫn để chờ trang web của bạn load hàng chục giây, nó sẽ đem lại cảm giác khó chịu khi phải chờ đợi và họ sẽ lập tức thoát trang và như vậy bạn đã mất đi những khách hàng tiềm năng. Chính vì thế, tối ưu tốc độ tải trang là một trong những yếu tố hàng đầu mà bạn cần ưu tiên khi thiết kế website.
9. Đáp ứng được nhu cầu thông tin của khách hàng.
Ở nguyên tắc này, bạn cần phải đặc biệt chú ý đến nội dung trên website. Bạn nghĩ sao về việc khách hàng đã tìm kiếm đến website của bạn, nhưng những nội dung mà họ cần thì trang web của bạn lại không đáp ứng được, họ sẽ tìm đến đối thủ của bạn đúng không nào? Giữa hàng triệu trang web thì điều giúp bạn nổi bật chính là nội dung. Bạn cần phải nghiên cứu thật kỹ search Intern của người dùng (ý định tìm kiếm) để từ đó xây dựng những nội dung chuyên sâu để khiến khách hàng ở lại trên trang web của bạn lâu hơn từ đó tăng khả năng mua hàng của bạn.
Lời kết:
Hy vọng rằng qua những chia sẻ của NATECH Group, bạn có thể áp dụng hiệu quả những nguyên tắc thiết kế website chuẩn UI/UX và từ đó nâng cao chất lượng và chuyển đổi từ Trang web của mình. Chúc các bạn thành công!
Tham khảo thêm:
Chứng chỉ SSL Là gì? Tại Sao SSL Lại Quan Trọng Trong Thiết Kế Website
Lazy Loading Là Gì? Vì Sao Nên Sử dụng Lazy Loading Trong Thiết Kế Websie.
Tốc Độ Tải Trang Website Là Gì? Tại Sao Tốc Độ Tải Trang Lại Quan Trọng?