Bạn đang trên hành trình xây dựng Website của mình? Đó thực sự là một nhiệm vụ phức tạp với nhiều khía cạnh cần phải xem xét; Từ việc lập kế hoạch cho đến thiết kế, sáng tạo nội dung cho đến SEO từ khóa và thử nghiệm đến khởi chạy. Tuy nhiên, với danh sách các bước quan trọng để kiểm tra thiết kế toàn diện cho một Website của NATECH, chúng tôi mong muốn sẽ giúp được các bạn sáng tỏ về quy trình này. Danh sách các bước để kiểm tra này đã được sàng lọc và lựa chọn bởi các chuyên gia với nhiều năm kinh nghiệm trong ngành nhằm hướng dẫn bạn cách để tạo ra một trang web không chỉ trông bắt mắt mà còn hoạt động xuất sắc. Hãy tưởng tượng rặng bạn có một Website tương đồng với đối tượng khách hàng mục tiêu của bạn, được xếp hạng cao trên các công cụ tìm kiếm và có tỉ lệ cao trong việc chuyển đổi khách truy cập thành khách hàng trung thành – Website như vậy thực sự là một thứ đáng để mơ ước và hướng đến đối với nhiều người và thậm chí là các doanh nghiệp hiện nay. Với việc lập kế hoạch và thực hiện kế hoạch một cách phù hợp, kết hợp với việc sử dụng danh sách kiểm tra các bước quan trọng để thiết kế một Website của chúng tôi, điều này có thể trở thành hiện thực đối với doanh nghiệp của bạn.
Trong bài viết này, đội ngũ Digital Marketing của NATECH sẽ hướng dẫn bạn qua từng bước của quy trình thiết kế trang web và nêu bật các phương pháp hay nhất để giúp bạn tránh được các lỗi phổ biến trong quá trình thiết kế web và ngăn chặn bất kỳ thành phần trang web nào rơi vào kẽ hở. Danh sách kiểm tra thiết kế trang web này sẽ giúp nhóm thiết kế website của bạn tạo ra một trang web hiện đại, có khả năng dễ dàng chuyển đổi khách truy cập thành khách hàng trung thành. Vậy hãy bắt đầu; Website mơ ước của bạn hiện đang trong tầm tay!
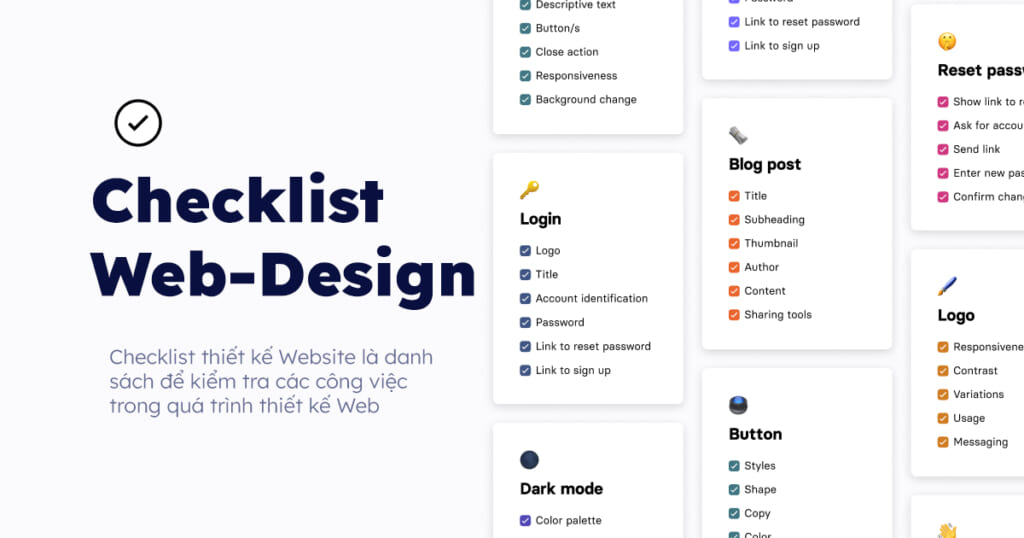
Checklist thiết kế Website là gì?
Checklist thiết kế Website là danh sách để kiểm tra các công việc trong quá trình thiết kế Web – là một tài liệu toàn diện phác thảo tất cả các bước và nhiệm vụ liên quan đến quá trình xây dựng một trang web. Nó hướng dẫn các nhà thiết kế website, các nhà nhà phát triển, SEO, người viết nội dung và các chủ doanh nghiệp. Bằng cách đầu tư thời gian vào việc thiết lập danh sách kiểm tra thiết kế web một cách chi tiết, bạn có thể giúp nhóm của mình luôn ngăn nắp và tập trung trong suốt quá trình thiết kế trang web.
Nó thường bao gồm các phần lập kế hoạch, thiết kế, nội dung, phát triển, thử nghiệm, khởi chạy và các hoạt động sau khi ra mắt. Mỗi phần vạch ra các nhiệm vụ cụ thể và các phương pháp hay nhất để đảm bảo trang web được xây dựng theo tiêu chuẩn cao nhất và đáp ứng các mục tiêu kinh doanh.

Tại sao bạn lại cần một danh sách kiểm tra trong quá trình thiết kế trang web?
Có rất nhiều lợi ích trong việc sử dụng danh sách kiểm tra thiết kế trang web. Việc lập danh sách sẽ cho phép bạn đảm bảo rằng bạn sẽ bao quát được tất cả các khía cạnh thiết yếu của quy trình thiết kế một Website, chẳng hạn như:
- Xác định mục đích thiết kế và mục tiêu xây dựng Website
- Tiến hành nghiên cứu người dùng để bạn có thể đáp ứng được nhu cầu và mong đợi của khách hàng
- Lựa chọn tên miền
- Thiết kế đồ họa cho trang web
- Thiết lập kế hoạch nội dung
- Thực hiện các biện pháp an ninh & bảo mật cần thiết
- Triển khai thiết lập mã theo dõi hành vi người dùng
- Kiểm tra chất lượng Code
- và nhiều hơn nữa….
Danh sách kiểm tra quá trình thiết kế trang web sẽ phục vụ bạn như một lộ trình cho dự án xây dựng Website; Nó giúp bạn luôn ngăn nắp, và có khả năng ưu tiên các nhiệm vụ chính, tránh bỏ sót các bước cần thiết.
Tuy nhiên, lợi ích của danh sách kiểm tra thiết kế trang web còn vượt xa việc quản lý tổ chức và nhiệm vụ. Khỉ sử dụng danh sách kiểm tra, bạn có thể đảm bảo rằng trang web của mình đáp ứng các tiêu chuẩn và thông lệ tốt nhất mà các chuyên gia trong ngành đã đặt ra. Nó giúp bạn đáp ứng các xu hướng thiết kế UI/UX mới nhất, giúp tối ưu hóa trang web của bạn trên các công cụ tìm kiếm, đảm bảo tính thân thiện và khả năng truy cập của người dùng, đồng thời cũng tạo một trang web ấn tượng và hiệu quả sẽ hỗ trợ mọi nỗ lực Marketing của bạn.
Dưới đây là cách danh sách kiểm tra các phương pháp hay nhất về thiết kế web có thể mang lại lợi ích cho nhóm của bạn:
- Nó giúp bạn luôn ngăn nắp và tập trung trong suốt quá trình thiết kế.
- Đảm bảo rằng tất cả các khía cạnh thiết yếu của quá trình thiết kế trang web đều được đề cập.
- Nó giúp bạn tránh bỏ sót các bước hoặc nhiệm vụ cần thiết.
- Nó giúp ưu tiên các nhiệm vụ và phân bổ nguồn lực một cách hiệu quả.
- Đảm bảo nhóm của bạn tuân theo các phương pháp hay nhất về tối ưu hóa công cụ tìm kiếm (SEO).
- Cho phép bạn đáp ứng các tiêu chuẩn thiết kế web trợ năng dễ dàng hơn.
Danh sách kiểm tra thiết kế web là điều cần thiết cho bất kỳ ai tham gia vào dự án thiết kế trang web của bạn. Nó giúp bạn yên tâm rằng trang web của bạn được xây dựng theo tiêu chuẩn cao nhất và đạt được kết quả mong muốn.
5 phần chính của danh sách kiểm tra thiết kế trang web
Xây dựng một trang web thành công đòi hỏi sự kiên nhẫn và lập kế hoạch cẩn thận cho một dự án thiết kế web. Bạn phải hiểu đối tượng mục tiêu của mình, đặt mục tiêu có thể đo lường được, đảm bảo chất lượng nội dung, triển khai các yếu tố trang web thiết yếu, v.v. Và đó chỉ là phần nổi của tảng băng chìm.
Để giúp các nhóm thiết kế website giải quyết thành công tất cả các mục tiêu đã đề ra, NATECH đã thiết lập danh sách kiểm tra quá trình thiết kế trang web của mình thành 05 phần chính:
- Lập kế hoạch
- Thiết kế
- Nội dung
- Phát triển
- Thử nghiệm và ra mắt
Mỗi phần phác thảo các nhiệm vụ cụ thể và các phương pháp hay nhất để giúp bạn tạo một trang web đáp ứng các mục tiêu kinh doanh và phù hợp với bản sắc thương hiệu của bạn. Cho dù bạn đang xây dựng một trang web lần đầu tiên hay đang tìm cách cải thiện trang web hiện tại của mình, danh sách kiểm tra của chúng tôi sẽ giúp bạn đi đúng hướng.
Phần 1 – Danh sách kiểm tra cho giai đoạn lập kế hoạch thiết kế Website
Lập kế hoạch thiết kế Website đặt nền tảng cho toàn bộ dự án thiết kế web. Tạo một Website giúp đáp ứng nhu cầu kinh doanh của bạn sẽ thực sự là một thách thức nếu không hiểu rõ mục tiêu và đối tượng của bạn.
Đây là những gì bạn cần tập trung vào trong giai đoạn đầu khi xây dựng trang web:
- Xác định mục tiêu SMART
- Tiến hành nghiên cứu người dùng và nghiên cứu thị trường
- Phân tích đối thủ cạnh tranh của bạn
- Tạo sơ đồ trang web (Sitemaps) và khung giao diện (wireframe)
- Tìm kiếm một tên miền phù hợp
Bằng cách làm theo danh sách kiểm tra quá trình thiết kế web này, bạn có thể đảm bảo rằng bạn hiểu rõ về mục tiêu, đối tượng mục tiêu và sự cạnh tranh của mình. Bạn cũng sẽ có một tên miền duy nhất phù hợp chặt chẽ với thương hiệu của mình. Hãy giải thích từng bước chi tiết hơn:
1. Xác định mục tiêu SMART cho dự án của bạn
Một trong những nhiệm vụ thiết yếu trong giai đoạn lập kế hoạch trang web là xác định mục tiêu SMART cho dự án của bạn. SMART là viết tắt của:
- Specific – Tính cụ thể: Xác định mục tiêu của bạn càng chính xác càng tốt. Bạn muốn đạt được điều gì với Website của mình? Ví dụ bao gồm tăng doanh số, tạo khách hàng tiềm năng, xây dựng nhận thức về thương hiệu, cải thiện trải nghiệm người dùng, v.v.
- Measurable – Có thể đo lường được: Xác định các chỉ số hiệu suất chính (KPI) cho phép bạn đo lường tiến độ và thành công. Ví dụ: nếu mục tiêu của bạn là tăng doanh số bán hàng, hãy đặt một tỷ lệ phần trăm cụ thể làm mục tiêu.
- Attainable – Có thể đạt được: Đặt mục tiêu thách thức nhưng thực tế. Xem xét các nguồn lực, ngân sách và thời gian của bạn khi đặt mục tiêu.
- Relevant – Có sự liên quan: Đảm bảo rằng mục tiêu của bạn phù hợp với mục tiêu kinh doanh và nhu cầu của đối tượng mục tiêu của bạn.
- Time-bound – Giới hạn thời gian: Đặt thời hạn để đạt được mục tiêu của bạn. Điều này giúp bạn tập trung và có động lực, đồng thời đảm bảo rằng bạn theo dõi tiến độ một cách hiệu quả.

Xác định các mục tiêu SMART là điều rất cần thiết vì nó cung cấp định hướng và trọng tâm cho dự án thiết kế web của bạn. Tạo một trang web đáp ứng nhu cầu kinh doanh của bạn và mang lại kết quả mong muốn là một thách thức nếu không có mục tiêu rõ ràng. Khi bạn hoàn thành việc xác định các mục tiêu SMART, bạn nên hiểu rõ những gì bạn muốn đạt được với trang web của mình và cách bạn sẽ đo lường thành công.
2. Tiến hành nghiên cứu thị trường và người dùng toàn diện
Tiến hành nghiên cứu thị trường và người dùng toàn diện là điều cần thiết để tạo một trang web kinh doanh đáp ứng nhu cầu của đối tượng mục tiêu của bạn. Nghiên cứu người dùng liên quan đến việc hiểu nhu cầu, hành vi và sở thích của đối tượng mục tiêu của bạn. Nghiên cứu thị trường liên quan đến việc hiểu các xu hướng và cơ hội trong ngành và thị trường của bạn.
Dưới đây là một số bước sẽ giúp bạn bắt đầu:
- Xác định các mục tiêu nghiên cứu của bạn: Đảm bảo bạn có các mục tiêu nghiên cứu rõ ràng và các câu hỏi mà bạn muốn trả lời thông qua nghiên cứu.
- Chọn phương pháp nghiên cứu thích hợp: Chọn phương pháp nghiên cứu thích hợp, chẳng hạn như khảo sát, phỏng vấn hoặc nhóm tập trung, để thu thập dữ liệu liên quan. Ngoài ra, hãy lập kế hoạch về những công cụ nghiên cứu UX mà bạn sẽ sử dụng để hiểu rõ hơn về hành vi của người dùng. Nếu bạn đã có trang web, hãy sử dụng dữ liệu Google Analytics để xem cách mọi người tương tác với trang web và những gì có thể được cải thiện.
- Phân tích và tổng hợp dữ liệu: Phân tích và tổng hợp dữ liệu được thu thập từ nghiên cứu thị trường và người dùng để xác định các mẫu, xu hướng và thông tin chi tiết.
- Tạo chân dung người dùng: Sử dụng dữ liệu được thu thập từ nghiên cứu người dùng để tạo chân dung người dùng đại diện cho đối tượng mục tiêu của bạn. Điều này sẽ giúp bạn thỏa mãn nhu cầu khách hàng hiệu quả hơn rất nhiều.
- Sử dụng kết quả nghiên cứu để cung cấp thông tin cho các quyết định thiết kế trang web: Thông tin chi tiết thu được từ nghiên cứu có thể giúp bạn cung cấp thông tin cho các quyết định thiết kế trang web và tạo ra một phác thảo trải nghiệm khách hàng toàn diện.
3. Tiến hành phân tích đối thủ cạnh tranh

Phân tích đối thủ cạnh tranh của bạn là một bước thiết yếu trong việc xây dựng một Website chất lượng cao. Phân tích đối thủ cạnh tranh liên quan đến việc đánh giá điểm mạnh và điểm yếu của các trang web khác trong thị trường ngách của bạn để hiểu rõ hơn về chiến lược của họ và xác định cơ hội cho trang web của bạn. Đây là cách thực hiện:
- Xác định đối thủ cạnh tranh của bạn: Mặc dù bạn có thể có ý tưởng chung về đối thủ cạnh tranh, đặc biệt là đối thủ cạnh tranh trong khu vực địa phương của bạn, điều quan trọng là tìm kiếm các từ khóa liên quan đến doanh nghiệp của bạn để tìm thêm và có được bức tranh rõ ràng hơn.
- Đánh giá thiết kế trang web của họ: Đánh giá thiết kế trang web của đối thủ cạnh tranh để xác định những gì hiệu quả và những gì không hiệu quả. Tìm kiếm các yếu tố như cách phối màu, kiểu chữ và bố cục. Ngoài ra, hãy kiểm tra xem họ có một số tính năng độc đáo mà bạn muốn triển khai trên trang web của mình không.
- Phân tích nội dung của họ: Phân tích nội dung trên các trang web của đối thủ cạnh tranh để xác định nội dung nào phù hợp với đối tượng mục tiêu của họ. Tìm kiếm loại nội dung họ sản xuất, tần suất họ xuất bản các phần nội dung mới và cách họ quảng bá nội dung đó. Ngoài ra, hãy kiểm tra cách họ tiếp cận nội dung tối ưu hóa công cụ tìm kiếm.
- Xem xét các nỗ lực tối ưu hóa công cụ tìm kiếm của họ: Phân tích các chiến lược SEO của đối thủ cạnh tranh của bạn để xác định những từ khóa họ nhắm mục tiêu, cách họ tối ưu hóa trang web của họ cho các công cụ tìm kiếm và chiến lược mua lại liên kết của họ trông như thế nào.
- Xác định cơ hội cải thiện: Sử dụng thông tin chuyên sâu thu được từ phân tích đối thủ cạnh tranh để xác định cơ hội cải thiện trên trang web của bạn. Tìm cách tạo sự khác biệt với các đối thủ cạnh tranh và tạo ra một đề xuất giá trị độc đáo.
Bằng cách thực hiện các bước này trong danh sách kiểm tra trang web của mình, bạn sẽ có thể triển khai các yếu tố thiết kế web độc đáo và tạo ra một cảnh quan kỹ thuật số nổi bật trong một thị trường đông đúc.
4. Tạo sơ đồ trang web (Sitemaps) và wireframe (Khung giao diện)
Tạo ra một sơ đồ trang web với khung Website có độ trung thực cao là rất quan trọng trong giai đoạn lập kế hoạch xây dựng Website. Sơ đồ trang web là biểu hiện trực quan về cấu trúc và phân cấp của trang web, trong khi khung giao diện là biểu hiện trực quan về bố cục, cấu trúc giao diện và nội dung của trang web.

Đây là cách mà Sitemaps và Wireframe có thể giúp bạn và tại sao việc đưa chúng vào danh sách kiểm tra thiết kế Website lại quan trọng:
- Trực quan hóa cấu trúc trang web: Sitemaps cho phép bạn hình dung cấu trúc và thứ bậc của trang web cũng như cách mà các trang và các thành phần khác nhau được kết nối.
- Lập kế hoạch nội dung trang web: Tạo wireframes cho phép bạn lập kế hoạch bố cục và nội dung của từng trang trước khi bắt đầu quá trình thiết kế. Điều này đảm bảo rằng bạn có được một kế hoạch rõ ràng cho nội dung và cấu trúc của trang web.
- Xác định sớm các vấn đề tiềm ẩn: Tạo wireframes cho phép bạn xác định các vấn đề tiềm ẩn với bố cục và nội dung của trang web trước giai đoạn thiết kế. Điều này giúp bạn tránh được những thay đổi trong quá trình thiết kế và có thể làm tốn kém sau này.
- Tối ưu hóa trải nghiệm người dùng: Bạn có thể tối ưu hóa trải nghiệm người dùng bằng cách đảm bảo cấu trúc và nội dung của trang web trực quan và dễ điều hướng.
- Tạo điều kiện giao tiếp: Tạo wireframe và Sitemap cho Website sẽ giúp bạn truyền đạt tầm nhìn của mình về cấu trúc và nội dung của trang web cho nhóm của bạn và các bên liên quan.
Đây là những gì bạn cần chú ý khi tạo Sitemap:
- Hệ thống phân cấp: Đảm bảo Sitemap của bạn được tổ chức hợp lý và có hệ thống phân cấp rõ ràng.
- URLs: URL của bạn cần ngắn gọn và dễ hiểu đối với người dùng. Đội ngũ SEO của chúng tôi ở NATECH cũng khuyên các bạn nên đưa từ khóa trọng tâm vào URL của mỗi trang.
- Điều hướng: Sitemap của bạn phải chứa các liên kết đến tất cả các trang chính trên trang web của bạn.
- Khả năng truy cập: Tiến hành kiểm tra khả năng truy cập nhanh để xem liệu bạn có thể truy cập sơ đồ trang web của mình chỉ bằng bàn phím hay không. *Ngoài ra, cũng cần đảm bảo rằng những người khuyết tật khác nhau có thể hiểu sơ đồ trang web của bạn.
5. Tìm một tên miền phù hợp
Điều cần thiết là chọn một tên miền đại diện cho thương hiệu của bạn và dễ nhớ đối với đối tượng mục tiêu của bạn. Đây là những gì bạn cần xem xét khi tìm một tên miền thích hợp:
- Bản sắc thương hiệu: Chọn một tên miền phù hợp với câu chuyện thương hiệu của bạn và dễ nhớ đối với đối tượng mục tiêu của bạn.
- Tiện ích mở rộng tên miền: Chọn tiện ích mở rộng tên miền đại diện cho doanh nghiệp hoặc ngành của bạn, chẳng hạn như .com, .net, .org hoặc tiện ích mở rộng dành riêng cho quốc gia như .us.
- Từ khóa: Cân nhắc đưa các từ khóa đại diện cho doanh nghiệp hoặc ngành của bạn vào tên miền của bạn. Tuy nhiên, tránh sử dụng quá nhiều từ khóa khiến tên miền của bạn trông có vẻ spam.
- Tính khả dụng: Đảm bảo rằng tên miền bạn muốn có sẵn và chưa được người khác đăng ký.
- Bảo vệ tương lai: Cân nhắc việc bảo vệ tên miền của bạn trong tương lai bằng cách tránh các xu hướng hoặc mốt nhất thời có thể không phù hợp trong tương lai.

Về cơ bản, bạn cần tiếp cận việc chọn tên miền từ bốn khía cạnh khác nhau:
- Quan điểm thương hiệu: Nó phải là duy nhất cho thương hiệu của bạn và ngành của công ty.
- Quan điểm của con người: Tên miền của bạn cần dễ đọc, dễ phát âm và dễ nhớ đối với con người.
- Quan điểm pháp lý: Điều cần thiết là đảm bảo không ai có bản quyền cho tên miền bạn đã chọn. Điều này sẽ cứu bạn khỏi các vấn đề pháp lý tiềm ẩn trong tương lai.
- Quan điểm SEO: Nếu có thể, hãy bao gồm các từ khóa có liên quan cao đến ngành kinh doanh của bạn. Đây có thể là một yếu tố xếp hạng tìm kiếm và bạn không muốn bỏ lỡ cơ hội để xếp hạng cao hơn trong SERPs.
Phần 2 – Danh sách kiểm tra cho nhóm thiết kế của bạn
Trong giai đoạn thiết kế, điều quan trọng là phải có một danh sách kiểm tra để đảm bảo rằng nhóm thiết kế của bạn bao gồm tất cả các yếu tố cần thiết. Thiết kế trang web của bạn rất quan trọng trong việc tạo trải nghiệm người dùng tích cực và thúc đẩy chuyển đổi. Trong phần này, chúng tôi sẽ đề cập đến các yếu tố thiết yếu mà nhóm thiết kế của bạn nên xem xét để tạo ra một thiết kế trang web phù hợp với bản sắc thương hiệu của bạn và làm hài lòng khách truy cập.
Dưới đây là tổng quan nhanh về những gì chúng tôi sẽ trình bày trong phần này:
- Lựa chọn bảng màu
- Chọn kiểu chữ
- Tạo bố cục đáp ứng
- Thiết kế điều hướng thân thiện với người dùng
- Sản xuất đồ họa website hiệu quả
- Làm cho thiết kế của bạn tuân thủ ADA
Có một danh sách kiểm tra thiết kế web trong giai đoạn này của quy trình thiết kế có thể giúp bạn đảm bảo rằng nhóm của bạn bao gồm tất cả các yếu tố cần thiết và tránh những thay đổi thiết kế tốn kém sau này. Nó cũng sẽ giúp bạn ưu tiên các nhiệm vụ và đáp ứng thời hạn hiệu quả hơn.
1. Chọn bảng màu phù hợp với bộ nhận diện thương hiệu của bạn

Màu sắc là một công cụ mạnh mẽ ảnh hưởng đến cách mọi người cảm nhận và phản hồi về thương hiệu của bạn. Điều cần thiết là đảm bảo rằng màu sắc được sử dụng trong thiết kế trang web của bạn hỗ trợ nhận dạng thương hiệu của bạn và gợi lên những phản ứng cảm xúc mong muốn. Đây là lý do tại sao:
- Nhận diện thương hiệu: Màu sắc là một thành phần thiết yếu của nhận diện thương hiệu. Số liệu thống kê về thương hiệu cho thấy rằng việc sử dụng màu sắc nhất quán trên tất cả các kênh tiếp thị có thể tăng khả năng nhận diện thương hiệu lên tới 80%.
- Kết nối cảm xúc: Màu sắc có thể gợi lên cảm xúc và tạo kết nối giữa thương hiệu của bạn và đối tượng mục tiêu. Chọn màu phù hợp có thể tạo ra phản ứng cảm xúc tích cực và cải thiện mức độ tương tác của người dùng trên trang web của bạn.
- Bản sắc thương hiệu: Màu sắc truyền đạt tính cách, giá trị và bản sắc thương hiệu của bạn tới đối tượng mục tiêu của bạn.
- Khác biệt hóa: Chọn cách phối màu phù hợp có thể giúp thương hiệu của bạn nổi bật so với các đối thủ cạnh tranh. Bằng cách sử dụng các màu độc đáo phù hợp với bản sắc thương hiệu của bạn, bạn có thể phân biệt mình với đối thủ cạnh tranh.
Đây là những gì nhóm thiết kế của bạn nên xem xét khi chọn bảng màu:
- Chọn màu sắc phù hợp với tính cách thương hiệu của bạn: Chọn màu sắc phù hợp với tính cách và giá trị thương hiệu của bạn. Ví dụ: nếu thương hiệu của bạn đại diện cho sự đổi mới và sáng tạo, bạn có thể muốn sử dụng các màu sáng và đậm.
- Xem xét đối tượng mục tiêu của bạn: Xem xét sở thích và nền tảng văn hóa của đối tượng mục tiêu khi chọn bảng màu.
- Sử dụng tâm lý màu sắc: Sử dụng tâm lý màu sắc để tác động đến hành vi của người dùng trên trang web của bạn. Ví dụ, màu xanh lam gắn liền với sự tin tưởng và an toàn, trong khi màu đỏ thường gắn liền với sự phấn khích và cấp bách.
- Chú ý đến độ tương phản: Đảm bảo bảng màu bạn chọn có đủ độ tương phản giữa văn bản và nền để đảm bảo dễ đọc.
2. Chọn kiểu chữ phù hợp
Một thiết kế thẩm mỹ và hiệu quả thường phát sinh từ việc lựa chọn đúng kiểu chữ. Kiểu chữ có thể được sử dụng để tạo ra một hệ thống phân cấp trực quan, cho phép người xem nhanh chóng và dễ dàng xác định các yếu tố quan trọng nhất trên trang. Ngoài ra, nó cho phép bạn tạo giao diện độc đáo, giúp bạn nổi bật so với các đối thủ cạnh tranh. Chưa kể rằng với sự lựa chọn kiểu chữ phù hợp, việc tạo ra một thiết kế thống nhất và gắn kết cũng như làm cho trang web trở nên hấp dẫn trực quan hơn và dễ điều hướng hơn sẽ trở nên dễ dàng hơn nhiều.

Đây là những gì bạn cần làm để đảm bảo khi làm việc với kiểu chữ trong thiết kế UX:
- Kiểu chữ của bạn phù hợp với bản sắc thương hiệu của bạn: Nếu thương hiệu của bạn đại diện cho sự chuyên nghiệp và sang trọng, bạn có thể muốn sử dụng phông chữ serif.
- Dễ đọc: Đảm bảo rằng kiểu chữ bạn chọn dễ đọc đối với đối tượng mục tiêu của bạn. Tránh sử dụng phông chữ quá nhỏ, lạ mắt hoặc chật chội.
- Hệ thống phân cấp kiểu chữ: Sử dụng hệ thống phân cấp kiểu chữ để hướng dẫn người dùng thông qua trang web của bạn và truyền đạt thông tin quan trọng. Ví dụ: sử dụng cỡ chữ lớn hơn cho tiêu đề và cỡ chữ nhỏ hơn cho văn bản nội dung.
- Độ tương phản: Đảm bảo rằng kiểu chữ bạn chọn tương phản đủ với nền để cải thiện khả năng đọc.
- Khả năng truy cập: Đảm bảo kiểu chữ bạn chọn đáp ứng Nguyên tắc về khả năng truy cập nội dung web (WCAG). Điều này bao gồm kích thước phông chữ, khoảng cách dòng và độ tương phản cho người dùng khiếm thị.
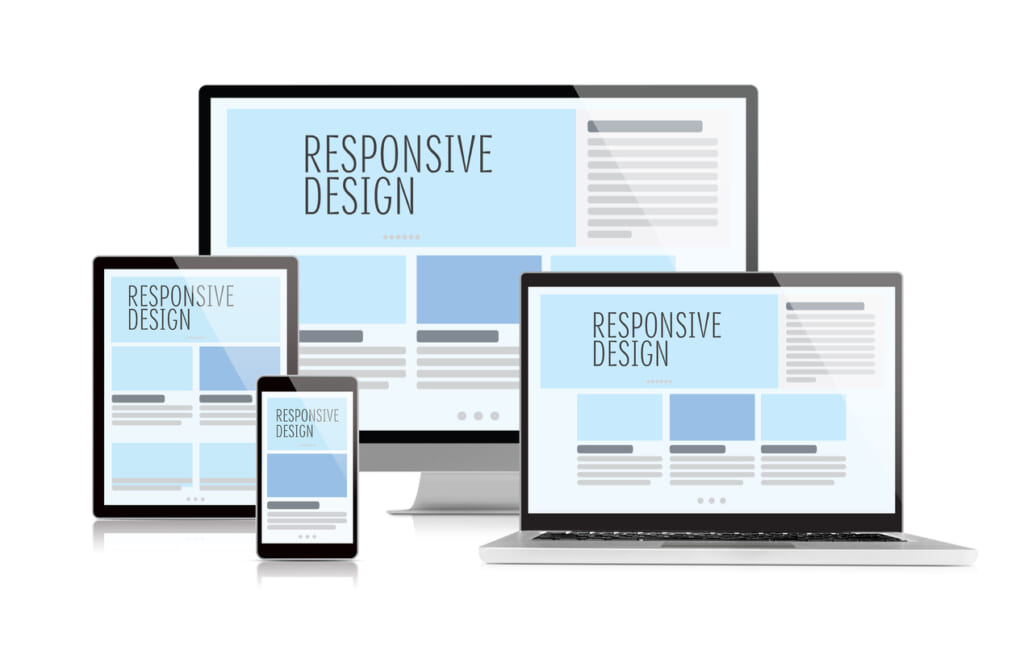
3. Tạo bố cục đáp ứng khả năng hiển thị trên các thiết bị khác nhau
Thiết kế trang web đáp ứng khả năng hiển thị trên nhiều thiết bị là một khía cạnh quan trọng của thiết kế trang web hiện đại. Với ngày càng nhiều người truy cập internet thông qua các thiết bị di động; việc đảm bảo trang web của bạn hiển thị và hoạt động tốt trên tất cả các thiết bị, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại di động là điều rất cần thiết.

Đây là một danh sách kiểm tra thiết kế đáp ứng nhỏ có thể hữu ích:
- Phương pháp ưu tiên thiết bị di động (Mobile-first): Khi tạo thiết kế trang web đáp ứng, nhóm thiết kế của bạn nên áp dụng phương pháp ưu tiên thiết bị di động. Điều này có nghĩa là thiết kế trang web trước tiên cho thiết bị di động và sau đó mở rộng quy mô cho màn hình lớn hơn.
- Lưới linh hoạt (Fluid Grids): Các nhà thiết kế web của bạn nên sử dụng lưới linh hoạt để đảm bảo bố cục trang web của bạn điều chỉnh trơn tru và liền mạch với các kích thước màn hình khác nhau. Lưới chất lỏng dựa trên chiều rộng tỷ lệ thay vì chiều rộng cố định. Điều này sẽ làm cho trang web của bạn thích ứng hoàn hảo trên tất cả các thiết bị, bất kể kích thước màn hình.
- Hình ảnh linh hoạt (Flexible Image): Điều quan trọng là sử dụng hình ảnh linh hoạt có thể điều chỉnh theo các kích thước màn hình khác nhau mà không làm giảm chất lượng. Bạn cũng nên tối ưu hóa kích thước tệp hình ảnh để đảm bảo thời gian tải trang nhanh hơn.
- Nội dung rõ ràng và ngắn gọn (Clear and Concise): Nhóm thiết kế của bạn cũng phải đảm bảo rằng nội dung của bạn rõ ràng, ngắn gọn và vừa vặn trên màn hình nhỏ hơn mà không cần phóng to và cuộn. Điều này đảm bảo đối tượng mục tiêu của bạn có thể dễ dàng đọc và tương tác với nội dung của bạn trên tất cả các thiết bị.
4. Áp dụng sơ đồ điều hướng toàn diện
Điều hướng là chìa khóa cho trải nghiệm người dùng liền mạch. Sơ đồ điều hướng có cấu trúc tốt sẽ hướng dẫn khách truy cập thông qua trang web của bạn và giúp họ dễ dàng tìm thấy thông tin họ đang tìm kiếm:
- Menu điều hướng chính (Main Navigation): Menu điều hướng chính thường được đặt ở đầu trang web và cung cấp khả năng truy cập dễ dàng vào các phần quan trọng nhất trên trang web của bạn. Nó phải nhất quán trên tất cả các trang và bao gồm các nhãn mô tả, rõ ràng cho từng mục menu. Giữ số lượng mục menu ở mức tối thiểu để giúp người dùng dễ dàng quét và tìm thấy thứ họ cần.
- Điều hướng Breadcrumb (Breadcrumb Navigation): Điều hướng Breadcrumb là một hệ thống điều hướng thứ cấp hiển thị cho người dùng vị trí hiện tại của họ trên trang web và con đường họ đã thực hiện để đến đó. Điều này giúp khách truy cập hiểu được hệ thống phân cấp của trang web và cho phép họ điều hướng trở lại các trang trước đó một cách dễ dàng. Triển khai điều hướng breadcrumb, đặc biệt đối với các trang web có cấu trúc nội dung sâu.
- Điều hướng thanh bên (Sidebar Navigation): Nếu trang web của bạn có nhiều nội dung hoặc phần phụ, hãy xem xét thêm menu điều hướng thanh bên. Điều này có thể giúp người dùng nhanh chóng truy cập nội dung liên quan trong một phần hoặc danh mục cụ thể.
- Điều hướng chân trang (Footer Navigation): Chân trang là một nơi tuyệt vời để cung cấp các tùy chọn điều hướng bổ sung cho người dùng. Điều này có thể bao gồm các liên kết đến các trang quan trọng như trang liên hệ, giới thiệu hoặc chính sách bảo mật, liên kết đến tài khoản mạng xã hội của bạn hoặc biểu mẫu đăng ký bản tin. Đảm bảo điều hướng chân trang của bạn nhất quán trên tất cả các trang và bổ sung cho menu điều hướng chính của bạn.
- Điều hướng trên thiết bị di động (Mobile Navigation): Tạo menu điều hướng thân thiện với thiết bị di động, hoạt động trơn tru trên mọi kích thước màn hình là điều cần thiết. Triển khai thiết kế đáp ứng và cân nhắc sử dụng menu hamburger hoặc các tùy chọn điều hướng tương tự được tối ưu hóa cho thiết bị di động để có trải nghiệm người dùng tốt hơn trên màn hình nhỏ hơn.
- Điều hướng trong trang (In-page Navigation): Cân nhắc cho phép người dùng nhanh chóng chuyển đến các phần nội dung cụ thể, giúp việc sử dụng thông tin thuận tiện hơn.
5. Kết hợp hình ảnh hiệu quả vào thiết kế trang web của bạn
Mọi người đều thích hình ảnh chất lượng cao trên một trang web. Đây là những mới mẻ và hấp dẫn. Bằng cách đặt đúng loại hình ảnh, bạn có thể làm cho trang web của mình hấp dẫn hơn, truyền đạt thông điệp thương hiệu của bạn và nâng cao trải nghiệm người dùng tổng thể. Một số điều bạn cần chú ý là thiết kế logo, bố cục trang web, hình minh họa và hình ảnh chính của trang web. Logo của bạn đóng vai trò là bộ mặt thương hiệu của bạn, vì vậy nó phải bắt mắt và đáng nhớ. Một logo được thiết kế tốt giúp thiết lập bản sắc thương hiệu và niềm tin với đối tượng mục tiêu của bạn.
Ngoài ra, bố cục trang web cân đối và thẩm mỹ là điều cần thiết để tạo ấn tượng tích cực đối với khách truy cập của bạn. Sử dụng các yếu tố trực quan như hình ảnh, đồ họa và video để chia nhỏ các khối văn bản lớn và cải thiện khả năng đọc. Và phần anh hùng thường là điều đầu tiên người dùng nhìn thấy khi họ truy cập trang web của bạn. Một hình ảnh hoặc video anh hùng hấp dẫn có thể thu hút sự chú ý của khách truy cập, truyền đạt mục đích của trang web của bạn và khuyến khích họ khám phá thêm. Kiểm tra ý tưởng anh hùng trang web của chúng tôi nếu bạn cần trợ giúp để tìm ra nơi bắt đầu.
6. Làm cho thiết kế của bạn tuân thủ ADA
Tuân thủ ADA là một bộ tiêu chuẩn đảm bảo rằng người khuyết tật có quyền truy cập bình đẳng vào nội dung trang web. Đảm bảo thiết kế web của bạn tuân thủ ADA là rất quan trọng vì nó đảm bảo rằng tất cả người dùng, bất kể tình trạng khuyết tật nào, đều có thể truy cập và sử dụng trang web. Điều này giúp tạo ra một môi trường hòa nhập và cho phép người khuyết tật tương tác với nội dung trên web. Ngoài ra, yêu cầu pháp lý ở nhiều quốc gia là đảm bảo rằng các trang web có thể truy cập được đối với người khuyết tật.

Đây là danh sách kiểm tra khả năng truy cập thiết kế sẽ có ích trong quá trình thiết kế web:
- Cung cấp mô tả văn bản thay thế cho nội dung phi văn bản.
- Đảm bảo độ tương phản màu đáp ứng các yêu cầu tối thiểu.
- Sử dụng các tiêu đề rõ ràng và nhất quán để tổ chức nội dung.
- Cung cấp chú thích và bảng điểm cho nội dung đa phương tiện.
- Đảm bảo khả năng truy cập bàn phím cho tất cả các chức năng.
- Sử dụng các anchor text mô tả cho các liên kết.
- Đảm bảo các biểu mẫu có thể truy cập được và cung cấp hướng dẫn rõ ràng.
- Cung cấp các tùy chọn văn bản có thể thay đổi kích thước.
- Đảm bảo có thể truy cập nội dung theo nhiều cách (ví dụ: chỉ bằng bàn phím).
- Tránh sử dụng hình ảnh của văn bản nếu có thể.
Có rất nhiều plugin ADA WordPress tuyệt vời sẽ giúp bạn đảm bảo rằng bạn không bỏ lỡ bất kỳ bước quan trọng nào từ danh sách kiểm tra khả năng sử dụng của chúng tôi.
Phần 3 – Danh sách kiểm tra nội dung trang web
Tạo nội dung có liên quan và hấp dẫn có vẻ như là một điều hiển nhiên, nhưng danh sách kiểm tra thiết kế trang web của bạn cần vạch ra kế hoạch để đạt được mức chất lượng này. Nội dung của bạn phải cộng hưởng với đối tượng mục tiêu và cung cấp giá trị, giúp thiết lập thương hiệu của bạn như một cơ quan có thẩm quyền trong ngành của bạn.
Dưới đây là danh sách kiểm tra nội dung trang web để giúp bạn đảm bảo rằng nội dung của bạn đáp ứng các tiêu chí sau:
1. Xác định mục đích và giai điệu của trang web của bạn
Bước đầu tiên trong việc tạo nội dung hấp dẫn cho trang web của bạn là xác định mục đích của nó và thiết lập một giọng điệu nhất quán. Điều này giúp đảm bảo rằng trang web của bạn truyền đạt thông điệp rõ ràng và cung cấp trải nghiệm gắn kết cho khách truy cập. Đây là cách bạn có thể làm điều đó:
- Xác định mục tiêu chính: Điều này sẽ dễ dàng hơn nhiều nếu bạn đã xác định mục tiêu SMART của mình. Bạn cần xác định những gì bạn muốn đạt được với trang web của mình, cho dù đó là bán sản phẩm, giáo dục khách truy cập hay quảng bá dịch vụ của bạn. Mục tiêu chính này sẽ hướng dẫn các nỗ lực tạo nội dung của bạn và thông báo cấu trúc tổng thể của trang web của bạn.
- Hiểu đối tượng mục tiêu của bạn: Tìm hiểu đối tượng mục tiêu của bạn, bao gồm nhân khẩu học, sở thích và điểm đau của họ. Điều này sẽ giúp bạn điều chỉnh tông màu và thông điệp của trang web để cộng hưởng hiệu quả với khán giả và đáp ứng nhu cầu của họ.
- Thiết lập một giai điệu nhất quán: Chọn một giai điệu phù hợp với tính cách và giá trị thương hiệu của bạn và duy trì nó trên toàn bộ trang web của bạn. Tùy thuộc vào đối tượng mục tiêu và bản sắc thương hiệu của bạn, đây có thể là giọng điệu chuyên nghiệp, đàm thoại hoặc thậm chí hài hước. Sự nhất quán trong giọng điệu giúp xây dựng niềm tin và củng cố hình ảnh thương hiệu của bạn.
- Điều chỉnh giọng điệu cho các loại nội dung khác nhau: Trong khi duy trì giọng điệu nhất quán, hãy lưu ý đến các mục đích khác nhau của các loại nội dung khác nhau trên trang web của bạn. Ví dụ: mô tả sản phẩm có thể yêu cầu giọng điệu thuyết phục hơn, trong khi các bài đăng trên blog có thể mang tính thông tin hoặc trò chuyện hơn.
Bạn cũng nên học cách viết một bản tóm tắt nội dung truyền đạt rõ ràng tất cả những điều này cho người viết của bạn. Bằng cách này, bạn sẽ đảm bảo mọi người hiểu mục tiêu bạn muốn đạt được với nội dung của mình và giọng điệu mà họ cần thiết lập.

2. Kết hợp các từ khóa theo các phương pháp SEO tốt nhất
Kết hợp các từ khóa có liên quan vào nội dung của bạn là một khía cạnh quan trọng của tối ưu hóa công cụ tìm kiếm giúp cải thiện khả năng hiển thị trang web của bạn trong kết quả của công cụ tìm kiếm. Sử dụng các từ khóa phù hợp đảm bảo rằng nội dung của bạn tiếp cận đối tượng mục tiêu và hướng lưu lượng truy cập không phải trả tiền đến trang web của bạn. Dưới đây là danh sách kiểm tra SEO nội dung nhanh cho dự án thiết kế web của bạn:
- Tiến hành nghiên cứu từ khóa: Tiến hành nghiên cứu từ khóa có lợi nhuận là bước đầu tiên dẫn đến thành công SEO của bạn. Sử dụng các công cụ từ khóa như SEMrush để xác định các từ khóa có lưu lượng truy cập cao và có liên quan cho thị trường ngách của bạn. Tìm kiếm các từ khóa có sự cân bằng tốt giữa lượng tìm kiếm và cạnh tranh.
- Tập trung vào các từ khóa đuôi dài: Từ khóa đuôi dài là các cụm từ khóa dài hơn, cụ thể hơn, thường có lượng tìm kiếm thấp hơn nhưng tỷ lệ chuyển đổi cao hơn. Bằng cách nhắm mục tiêu các từ khóa này, bạn có thể thu hút nhiều lưu lượng truy cập được nhắm mục tiêu và đủ điều kiện hơn vào trang web của mình.
- Sử dụng từ khóa một cách tự nhiên: Tránh nhồi nhét từ khóa, vì các công cụ tìm kiếm có thể phạt trang web của bạn vì hành vi này. Thay vào đó, hãy kết hợp các từ khóa một cách tự nhiên và theo ngữ cảnh trong nội dung của bạn, đảm bảo rằng nội dung đó dễ đọc và cung cấp giá trị cho khán giả của bạn.
- Tối ưu hóa các tiêu đề và tiêu đề phụ của bạn: Bao gồm các từ khóa chính của bạn trong các tiêu đề (H1, H2, v.v.) và các tiêu đề phụ để giúp các công cụ tìm kiếm hiểu được chủ đề chính trong nội dung của bạn.
- Tối ưu hóa thẻ meta và URL: Sử dụng các từ khóa chính trong thẻ tiêu đề, mô tả meta và URL của trang web của bạn để cải thiện khả năng hiển thị của nó trong kết quả của công cụ tìm kiếm. Đảm bảo rằng các yếu tố này mô tả chính xác nội dung của bạn và được tối ưu hóa cho cả công cụ tìm kiếm và người dùng.

Bằng cách làm theo các phương pháp hay nhất này, bạn có thể tạo nội dung xếp hạng cao hơn trong SERPs, thúc đẩy nhiều lưu lượng truy cập không phải trả tiền hơn vào trang web của bạn và cải thiện khả năng hiển thị tổng thể cho thương hiệu của bạn.
3. Đảm bảo nội dung dễ đọc cho khách truy cập
Tạo nội dung dễ đọc và dễ hiểu là rất quan trọng để thu hút khách truy cập và khuyến khích họ khám phá thêm trang web của bạn. Khả năng đọc cải thiện trải nghiệm người dùng và tác động tích cực đến SEO trang web của bạn. Đảm bảo bao gồm những điều sau đây trong danh sách kiểm tra thiết kế trang web của bạn:
- Chia nhỏ các khối văn bản lớn: Các khối văn bản lớn có thể gây khó đọc và khó đọc. Chia nội dung của bạn thành các phần nhỏ hơn, dễ quản lý hơn bằng cách sử dụng tiêu đề, tiêu đề phụ, dấu đầu dòng và danh sách được đánh số.
- Sử dụng khoảng trắng: Khoảng trắng giúp giảm sự lộn xộn về thị giác và làm cho nội dung của bạn dễ tiếp cận hơn. Sử dụng khoảng cách thích hợp giữa các đoạn văn, dòng và thành phần để cải thiện khả năng đọc và tính thẩm mỹ tổng thể của trang web.
- Chọn phông chữ và cỡ chữ dễ đọc: Chọn phông chữ dễ đọc và cỡ chữ phù hợp với nội dung của bạn. Tránh sử dụng phông chữ nhỏ hoặc trang trí quá mức, vì chúng có thể gây khó đọc và làm mỏi mắt người đọc.
- Duy trì cấu trúc nội dung nhất quán: Sử dụng cấu trúc nội dung nhất quán trên trang web của bạn, với hệ thống phân cấp tiêu đề và tiêu đề phụ rõ ràng. Điều này giúp khách truy cập dễ dàng theo dõi và hiểu nội dung của bạn hơn.
Những phương pháp thiết kế này sẽ giúp bạn đảm bảo trải nghiệm người dùng tốt hơn trên trang web của mình và cải thiện tỷ lệ chuyển đổi.
Phần 4 – Danh sách kiểm tra phát triển trang web
Phát triển trang web là một giai đoạn quan trọng trong việc tạo ra sự hiện diện trực tuyến thành công. Bằng cách tuân theo danh sách kiểm tra phát triển trang web, bạn có thể đảm bảo rằng trang web của mình được xây dựng bằng công nghệ mới nhất, các phương pháp hay nhất và tiêu chuẩn ngành. Phần này sẽ cung cấp cho bạn một danh sách kiểm tra để đảm bảo nhóm phát triển của bạn thực hiện theo mong đợi.
1. Tìm nền tảng và công cụ phù hợp
Chọn nền tảng và công cụ phù hợp cho trang web của bạn là điều cần thiết để xây dựng một nền tảng vững chắc hỗ trợ các mục tiêu và sự phát triển của trang web của bạn. Có một số tùy chọn để xem xét, mỗi tùy chọn đều có ưu điểm và nhược điểm. Trước tiên hãy thảo luận về các trang web được mã hóa tùy chỉnh. Các trang web này được xây dựng từ đầu bằng cách sử dụng các ngôn ngữ lập trình như HTML, CSS, JavaScript, v.v. Chúng tôi khuyên bạn nên sử dụng phương pháp này vì nó mang lại mức độ linh hoạt và tùy chỉnh cao nhất, cho phép bạn tạo một trang web độc đáo phù hợp với nhu cầu cụ thể của mình. Tuy nhiên, các trang web được mã hóa tùy chỉnh yêu cầu chuyên môn kỹ thuật và có thể tốn nhiều thời gian hơn để phát triển.

Và khi nói đến CMS, WordPress là lựa chọn phổ biến nhất vì nhiều lý do. Nó cung cấp một loạt các chủ đề và plugin, làm cho nó có khả năng tùy biến và mở rộng cao. Đây là một lựa chọn tuyệt vời cho các doanh nghiệp vừa và nhỏ, blog và trang web Thương mại điện tử vì nó kết hợp tính linh hoạt với tính dễ sử dụng. Tuy nhiên, với các dịch vụ phát triển WordPress dành cho doanh nghiệp, bạn cũng có thể sử dụng nền tảng này để tạo một trang web đẳng cấp thế giới cho tổ chức lớn của mình. Một tùy chọn khác là sử dụng các trình tạo trang web như Wix, Squarespace và Weebly. Những nền tảng này lý tưởng cho các cá nhân hoặc doanh nghiệp nhỏ có chuyên môn kỹ thuật và ngân sách hạn chế. Tuy nhiên, chúng thường đi kèm với mã cồng kềnh, kém linh hoạt và ít tùy biến hơn so với các trang web được xây dựng từ đầu.
2. Tích hợp phần mềm của bên thứ ba mà công ty bạn sử dụng

Việc tích hợp phần mềm của bên thứ ba vào trang web của bạn có thể hợp lý hóa các quy trình kinh doanh, cải thiện trải nghiệm người dùng và tăng chức năng tổng thể cho trang web của bạn. Bạn cần đảm bảo trao đổi dữ liệu liền mạch và tự động hóa giữa các nền tảng khác nhau.
Dưới đây là một số bước giúp bạn tích hợp phần mềm của bên thứ ba vào trang web của mình:
- Xác định các công cụ bạn cần tích hợp: Liệt kê các phần mềm và ứng dụng mà công ty bạn sử dụng sẽ được hưởng lợi từ việc tích hợp với trang web của bạn. Chúng có thể bao gồm hệ thống CRM, nền tảng tiếp thị qua email, giải pháp thương mại điện tử, công cụ quản lý phương tiện truyền thông xã hội hoặc một số công cụ AI tốt nhất cho tiếp thị kỹ thuật số.
- Đánh giá khả năng tương thích và các API khả dụng: Nghiên cứu khả năng tương thích của các công cụ bạn đã chọn với nền tảng trang web của bạn và kiểm tra xem chúng có cung cấp API (Giao diện lập trình ứng dụng) để tích hợp hay không. API cho phép giao tiếp giữa các hệ thống phần mềm khác nhau, đồng thời cho phép bạn truy cập và quản lý dữ liệu từ nhiều nguồn.
- Chọn plugin hoặc tiện ích mở rộng phù hợp: Nếu bạn đang sử dụng CMS như WordPress, hãy tìm plugin hoặc tiện ích mở rộng hỗ trợ tích hợp với phần mềm bên thứ ba mà bạn đã chọn. Những công cụ này có thể đơn giản hóa quá trình tích hợp và giảm thiểu nhu cầu viết mã tùy chỉnh.
- Tham khảo ý kiến của nhà phát triển hoặc chuyên gia kỹ thuật: Nếu bạn thiếu chuyên môn kỹ thuật để tích hợp phần mềm của bên thứ ba, hãy cân nhắc tham khảo ý kiến của nhà phát triển hoặc chuyên gia kỹ thuật. Họ có thể cung cấp hướng dẫn về phương pháp tích hợp tốt nhất, phát triển các giải pháp tùy chỉnh nếu cần và đảm bảo rằng quá trình tích hợp diễn ra suôn sẻ.
- Kiểm tra kỹ lưỡng quá trình tích hợp: Sau khi quá trình tích hợp hoàn tất, hãy kiểm tra kỹ lưỡng để đảm bảo rằng việc trao đổi dữ liệu giữa trang web của bạn và phần mềm bên thứ ba đang hoạt động chính xác và an toàn. Giải quyết mọi vấn đề phát sinh và tinh chỉnh tích hợp khi cần.
3. Đảm bảo các trang của bạn tải nhanh
Các trang web tải nhanh rất quan trọng để duy trì sự tham gia của người dùng, giảm số lần thoát và cải thiện thứ hạng trên công cụ tìm kiếm của trang web của bạn. Người dùng mong đợi các trang web tải nhanh và các trang tải chậm có thể dẫn đến mất khách truy cập và khách hàng tiềm năng.

Đây là những gì bạn nên yêu cầu từ nhóm phát triển của mình:
- Tối ưu hóa hình ảnh: Nén và thay đổi kích thước hình ảnh để giảm kích thước tệp mà không làm giảm chất lượng. Sử dụng các định dạng hình ảnh phù hợp và cân nhắc triển khai tải chậm, chỉ tải hình ảnh khi người dùng cuộn xuống trang.
- Giảm thiểu mã: Giảm thiểu các tệp HTML, CSS và JavaScript của bạn bằng cách xóa các ký tự, khoảng trắng và nhận xét không cần thiết. Điều này làm giảm kích thước tệp và giúp trình duyệt xử lý mã nhanh hơn.
- Tận dụng bộ nhớ đệm của trình duyệt: Kích hoạt bộ nhớ đệm của trình duyệt, cho phép trình duyệt của người dùng lưu trữ cục bộ các tệp tĩnh (chẳng hạn như hình ảnh và biểu định kiểu). Điều này làm giảm số lượng yêu cầu máy chủ và giúp các trang tải nhanh hơn trong các lần truy cập tiếp theo.
- Sử dụng Mạng phân phối nội dung (Content Delivery Network – CDN): CDN là mạng gồm các máy chủ được phân phối trên nhiều địa điểm cung cấp nội dung cho người dùng từ máy chủ gần họ nhất. Bằng cách đưa điều này vào danh sách kiểm tra trang web của bạn, bạn sẽ có thể giảm thời gian nội dung di chuyển giữa máy chủ và trình duyệt của người dùng, dẫn đến thời gian tải nhanh hơn.
- Tối ưu hóa thời gian phản hồi của máy chủ: Đảm bảo máy chủ của bạn được định cấu hình để có hiệu suất tối ưu. Điều này có thể liên quan đến việc tối ưu hóa truy vấn cơ sở dữ liệu, sử dụng bộ nhớ đệm phía máy chủ hoặc nâng cấp lên gói dịch vụ lưu trữ nhanh hơn.
4. Đảm bảo khả năng tương thích giữa các trình duyệt
Đạt được khả năng tương thích giữa nhiều trình duyệt là điều cần thiết để mang lại trải nghiệm người dùng nhất quán trên nhiều trình duyệt và thiết bị khác nhau. Trang web của bạn phải hoạt động và hiển thị chính xác trong nhiều trình duyệt, bao gồm Chrome, Firefox, Safari và Edge, để đảm bảo rằng tất cả người dùng đều có trải nghiệm liền mạch. Viết mã rõ ràng, có cấu trúc tốt và tuân thủ tiêu chuẩn là nền tảng cho khả năng tương thích với trình duyệt. Đảm bảo xác thực HTML, CSS và JavaScript của bạn bằng các công cụ như Dịch vụ xác thực đánh dấu W3C và tuân thủ các phương pháp hay nhất để viết mã ngữ nghĩa.
Kiểm tra trang web của bạn trong các trình duyệt khác nhau, bao gồm cả phiên bản dành cho máy tính để bàn và thiết bị di động, là rất quan trọng. Điều này cho phép bạn xác định và giải quyết mọi vấn đề phát sinh trong các trình duyệt cụ thể. Thử nghiệm trên nhiều thiết bị khác nhau, chẳng hạn như điện thoại thông minh và máy tính bảng, cũng đảm bảo trải nghiệm nhất quán trên các kích thước và độ phân giải màn hình khác nhau. Và khi làm việc với dự án thiết kế web của bạn, hãy áp dụng các nguyên tắc tăng cường dần dần và suy thoái nhẹ nhàng. Cách tiếp cận này liên quan đến việc thiết kế trang web của bạn để hoạt động ở mức cơ bản nhất trên tất cả các trình duyệt, sau đó thêm các tính năng và chức năng nâng cao để nâng cao trải nghiệm cho người dùng bằng các trình duyệt hiện đại.
Cuối cùng, tiến hành thử nghiệm toàn diện trên nhiều trình duyệt. Bạn cần mô phỏng các môi trường trình duyệt khác nhau và tìm kiếm bất kỳ sự cố tiềm ẩn nào.
5. Triển khai chứng chỉ SSL

Bao gồm việc triển khai chứng chỉ SSL trong danh sách kiểm tra thiết kế trang web của bạn là rất quan trọng để đảm bảo tính bảo mật và độ tin cậy cho trang web của bạn. Chứng chỉ SSL (Lớp cổng bảo mật) mã hóa dữ liệu được truyền giữa trình duyệt của người dùng và trang web của bạn. Điều này bảo vệ thông tin nhạy cảm như thông tin đăng nhập, chi tiết cá nhân và thông tin thanh toán.
Đây cũng phải là một mục thiết yếu trong danh sách kiểm tra SEO của bạn, vì các công cụ tìm kiếm coi mã hóa SSL là một yếu tố xếp hạng. Bằng cách triển khai chứng chỉ SSL, bạn đang tăng cường bảo mật cho trang web của mình, cải thiện độ tin cậy và có khả năng tăng thứ hạng trên công cụ tìm kiếm.
6. Triển khai mã theo dõi và phân tích
Việc kết hợp mã theo dõi và phân tích vào trang web của bạn là rất quan trọng trong việc hiểu hành vi của người dùng, đo lường hiệu suất trang web của bạn và đưa ra quyết định dựa trên dữ liệu để tối ưu hóa sự hiện diện trực tuyến của bạn. Việc triển khai mã theo dõi cung cấp thông tin chi tiết có giá trị về cách người dùng tương tác với trang web của bạn, những trang họ truy cập và hiệu quả tổng thể của các nỗ lực tiếp thị của bạn.
Để thiết lập phân tích, bạn phải tìm hiểu cách cài đặt mã theo dõi HubSpot trong trang web WordPress. Sau khi mã theo dõi được cài đặt, bạn có thể theo dõi các số liệu khác nhau, chẳng hạn như số lượng khách truy cập, tỷ lệ thoát, thời lượng phiên trung bình và tỷ lệ chuyển đổi. Dữ liệu này cho phép bạn xác định xu hướng, xác định chiến lược tiếp thị nào hiệu quả và đưa ra quyết định sáng suốt về việc nâng cao hiệu suất trang web của bạn.
Phần 5 – Danh sách kiểm tra và khởi chạy trang web
Khi bạn tiếp cận các giai đoạn cuối cùng của quy trình thiết kế web, điều cần thiết là phải có một danh sách kiểm tra khởi chạy và thử nghiệm trang web toàn diện. Thử nghiệm doanh nghiệp giúp đảm bảo trang web của bạn hoạt động như dự định và cung cấp trải nghiệm người dùng liền mạch trên các trình duyệt và thiết bị khác nhau. Giai đoạn khởi chạy liên quan đến việc chuẩn bị trang web của bạn để truy cập công khai và thiết lập kế hoạch giám sát và bảo trì.
Vì vậy, hãy xem những mục nào bạn phải đưa vào phần cuối cùng của danh sách kiểm tra thiết kế trang web của mình.
1. Kiểm tra chất lượng code
Kiểm tra chất lượng mã là rất quan trọng trong quá trình thử nghiệm và khởi chạy trang web, vì nó đảm bảo rằng trang web của bạn chạy trơn tru và hiệu quả. Xem lại mã của bạn để tìm lỗi, tuân thủ các phương pháp hay nhất và khả năng bảo trì có thể giảm thiểu các sự cố tiềm ẩn và cải thiện trải nghiệm người dùng tổng thể. Bạn cần đảm bảo mã của mình có cấu trúc tốt, theo mô-đun và được ghi lại đầy đủ, giúp dễ dàng quản lý và bảo trì hơn trong tương lai.

2. Kiểm tra chất lượng nội dung của bạn
Trước ngày ra mắt, bạn cần kiểm tra tất cả nội dung để tìm lỗi chính tả và ngữ pháp, liên kết bị hỏng cũng như tính nhất quán về giọng điệu và định dạng. Ngoài ra, hãy xác minh rằng nội dung của bạn được tối ưu hóa cho SEO và kết hợp các từ khóa có liên quan.
Và đừng quên xác nhận chất lượng hình ảnh của bạn nữa. Xem lại tất cả các hình ảnh, video và các yếu tố trực quan khác để biết kích thước phù hợp và cấp phép hoặc ghi công phù hợp. Đảm bảo hình ảnh của bạn được tối ưu hóa để có thời gian tải nhanh và hoạt động tốt trên các thiết bị khác nhau.
3. Đảm bảo trang web của bạn được tối ưu hóa hoàn toàn cho các công cụ tìm kiếm
Bằng cách làm theo các phương pháp hay nhất để tối ưu hóa công cụ tìm kiếm, bạn có thể tăng khả năng xếp hạng trang web của mình cao hơn trong kết quả tìm kiếm cho các từ khóa có liên quan. Dưới đây là danh sách kiểm tra ngắn để đảm bảo trang web của bạn được tối ưu hóa hoàn toàn cho các công cụ tìm kiếm:
- Sử dụng các thẻ tiêu đề mô tả và duy nhất cho mỗi trang.
- Viết mô tả meta ngắn gọn và có liên quan.
- Kết hợp các thẻ tiêu đề (H1, H2, H3, v.v.) để có cấu trúc nội dung tốt hơn.
- Tối ưu hóa các URL của bạn để được mô tả và thân thiện với người dùng.
- Tạo một sơ đồ trang web XML và gửi nó tới các công cụ tìm kiếm.
- Triển khai tệp robot.txt để hướng dẫn trình thu thập thông tin của công cụ tìm kiếm.
- Sử dụng nội dung giàu từ khóa, chất lượng cao mang lại giá trị cho khán giả của bạn.
- Tối ưu hóa hình ảnh bằng cách nén chúng và thêm các thẻ alt có liên quan.
- Xây dựng cấu trúc liên kết bên trong và bên ngoài mạnh mẽ.
- Theo dõi và cải thiện tốc độ tải website.
Bằng cách đảm bảo trang web của bạn được tối ưu hóa hoàn toàn cho các công cụ tìm kiếm, bạn có thể tăng cường sự hiện diện trực tuyến của mình, thu hút nhiều khách truy cập hơn và cuối cùng đạt được các mục tiêu của trang web.
4. Chuẩn bị trang web của bạn để ra mắt
Chuẩn bị trang web của bạn để ra mắt là rất quan trọng trong quy trình thiết kế web để đảm bảo quá trình chuyển đổi suôn sẻ sang truy cập công khai. Bằng cách cẩn thận hoàn thành một loạt nhiệm vụ trước khi ra mắt, bạn có thể giảm thiểu rủi ro xảy ra bất kỳ sự cố hoặc lỗi không mong muốn nào ảnh hưởng đến hiệu suất trang web của mình. Dưới đây là danh sách kiểm tra ngắn các nhiệm vụ thiết yếu cần hoàn thành khi chuẩn bị khởi chạy trang web của bạn:
- Thiết lập chuyển hướng 301 cho mọi URL đã thay đổi.
- Tạo một bản sao lưu của trang web của bạn để tăng cường bảo mật.
- Định cấu hình cài đặt lưu trữ và miền của trang web của bạn.
- Thiết lập tài khoản email được liên kết với tên miền của bạn.
- Kết nối trang web của bạn với các công cụ theo dõi và phân tích đã chọn.
- Kiểm tra kỹ tính bảo mật của trang web của bạn, bao gồm cả việc triển khai chứng chỉ SSL.
- Kiểm tra chức năng trang web của bạn, chẳng hạn như biểu mẫu liên hệ và giao dịch Thương mại điện tử.
- Đảm bảo tất cả các yêu cầu pháp lý được đáp ứng, bao gồm chính sách quyền riêng tư và sự đồng ý của cookie.
- Thông báo cho nhóm của bạn và các bên liên quan về ngày ra mắt sắp tới.
Danh sách này sẽ giúp bạn tự tin chuẩn bị ra mắt trang web của mình và đảm bảo sự chào đón nồng nhiệt cho những khách truy cập đầu tiên.
5. Lập kế hoạch theo dõi và bảo trì website
Thiết lập một kế hoạch giám sát và bảo trì trang web là điều cần thiết để giữ cho trang web của bạn luôn cập nhật, an toàn và hoạt động tối ưu. Theo dõi và bảo trì thường xuyên giúp ngăn ngừa các sự cố tiềm ẩn, cải thiện trải nghiệm người dùng và đảm bảo trang web của bạn vẫn là tài sản quý giá cho doanh nghiệp của bạn.

Dưới đây là danh sách kiểm tra ngắn các nhiệm vụ cần thiết để đưa vào kế hoạch giám sát và bảo trì trang web của bạn:
- Thường xuyên theo dõi hiệu suất và tốc độ tải của trang web.
- Tiến hành kiểm tra tự động hóa để xác định các vấn đề tiềm ẩn.
- Sử dụng một nền tảng quản lý thử nghiệm để hợp lý hóa thử nghiệm và báo cáo.
- Cập nhật plugin, chủ đề hoặc các thành phần phần mềm khác.
- Triển khai các bản cập nhật và bản vá bảo mật khi cần.
- Thường xuyên sao lưu trang web của bạn để tránh mất dữ liệu.
- Theo dõi và tối ưu hóa hiệu suất SEO của trang web của bạn.
- Xem xét và cập nhật nội dung của bạn để giữ cho nó phù hợp và hấp dẫn.
- Chuẩn bị một danh sách kiểm tra kiểm tra thiết kế trang web sẽ cho phép bạn xác định các khu vực cần cải thiện.
- Giải quyết phản hồi của người dùng và thực hiện các điều chỉnh cần thiết.
Bạn đang tìm kiếm đơn vị thiết kế trang web chuyên nghiệp?
Nếu bạn đã vượt qua danh sách kiểm tra thiết kế trang web cuối cùng của chúng tôi, bạn sẽ hiểu tầm quan trọng của việc lập kế hoạch, thiết kế, chất lượng nội dung, phát triển, thử nghiệm và bảo trì trong việc tạo ra một trang web thành công. Nhưng nếu bạn không muốn giải quyết tất cả các nhiệm vụ này một mình, công ty thiết kế web của chúng tôi ở Chicago sẵn sàng trợ giúp.
Tại NATECH, đội ngũ chuyên gia trong ngành của chúng tôi rất vui mừng được đưa dự án thiết kế web của bạn vào cuộc sống. Với nhiều năm kinh nghiệm và hiểu biết sâu sắc về các phương pháp hay nhất được nêu trong danh sách kiểm tra thiết kế web này, chúng tôi có thể tạo một trang web tuyệt đẹp, hiệu suất cao phù hợp với nhu cầu và mục tiêu riêng của bạn.
Đừng để sự hiện diện trực tuyến của bạn có cơ hội. Hãy để nhóm các nhà thiết kế trang web lành nghề của chúng tôi hướng dẫn bạn trong toàn bộ quá trình, đảm bảo mọi khía cạnh của trang web của bạn được tối ưu hóa để thành công. Bạn đã sẵn sàng thực hiện bước đầu tiên hướng tới sự hiện diện trên web tốt hơn chưa? Liên hệ ngay với chúng tôi ngay hôm nay và tìm hiểu cách chúng tôi có thể giúp bạn đạt được trang web mơ ước của mình!
Bài viết liên quan:
- Website Planning Guide: 11 Steps For Planning Your Dream Website
- Website Quality Assurance Checklist: What You Need to Review
- Executing Constructive Market Research for Website Design
- Complete guide to user requirements for a website design
- Website Design Cost Calculator: How Much Will You Pay For A Custom Website?


